No.003-移动端应用搜索模块的设计分析
文中图片较多,部分图片包括内容较多,所以文中缩略图可能看不清楚,请点击放大图片查看内容。
- 搜索简介
搜索几乎随着互联网一起发展起来的,算是用户进入网络的门户之一,Google和百度的成功已经证明了搜索的重要性。时至今日,用户接触到的网络信息都是海量的,因此在产品中添加搜索功能就成为必须,尤其在移动端产品中,由于手机屏幕尺寸的天然局限性,搜索功能就更加更加显得不可或缺。本文将从设计的角度来分析如何做好移动端的搜索功能。
2. 搜索流程分析
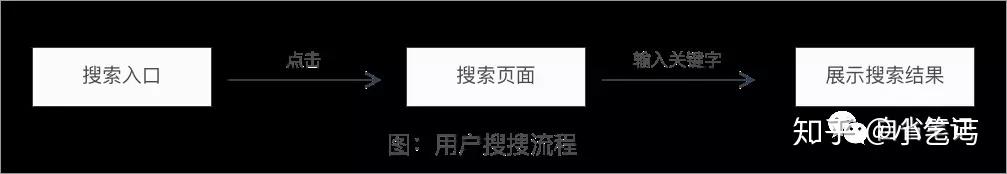
如果说搜索功能的外在形式是颜值,那么搜索的逻辑结构则是骨架。不同搜索功能的外在形式可能表现的不一样,但在逻辑上的“骨架”则基本上一致。从市面上的大多数应用来看,用户搜索的主要操作流程大致可以归纳为:点击搜索入口,进入搜索页面,输入关键字,展示搜索结果,如下简图所示

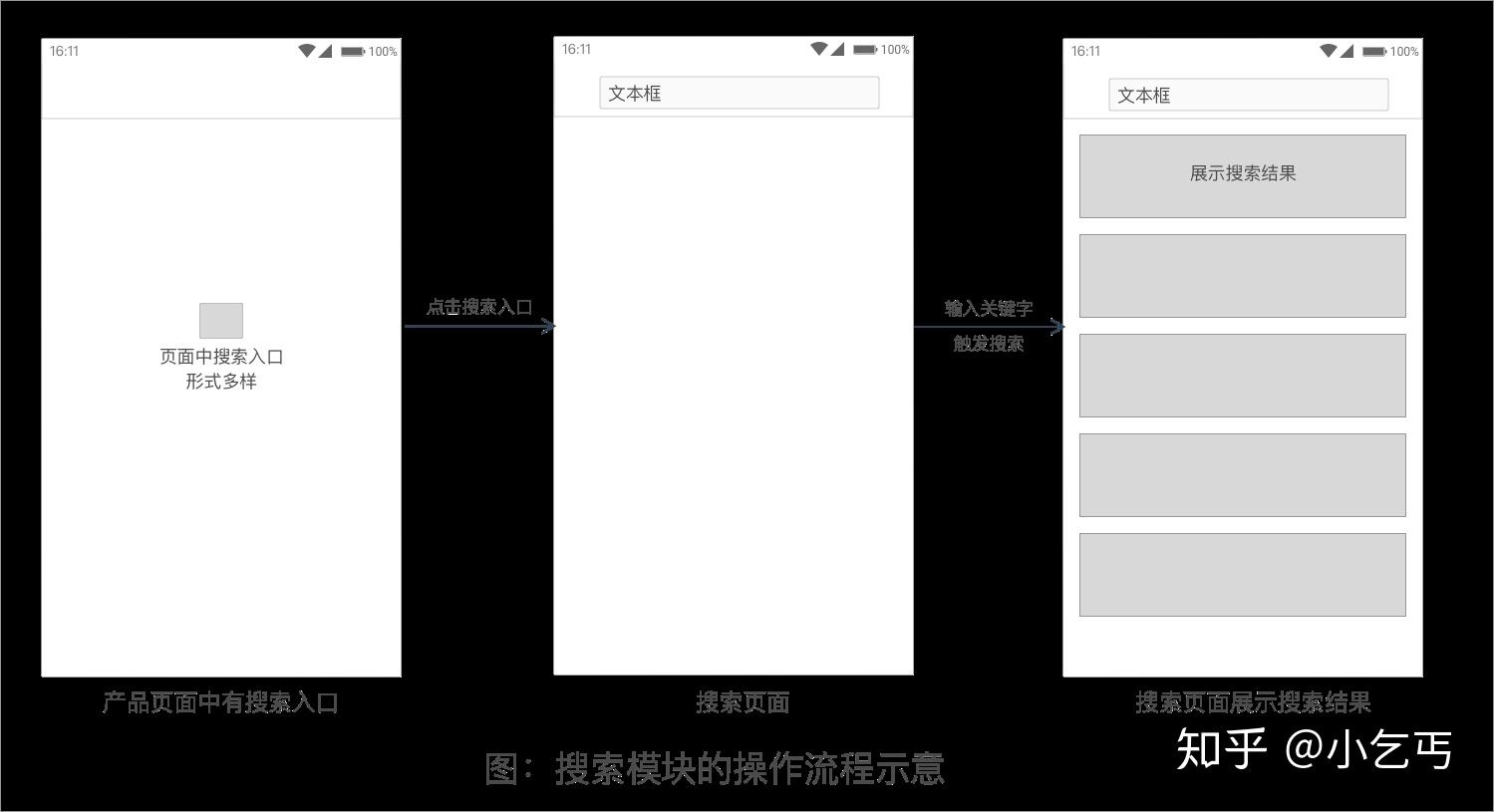
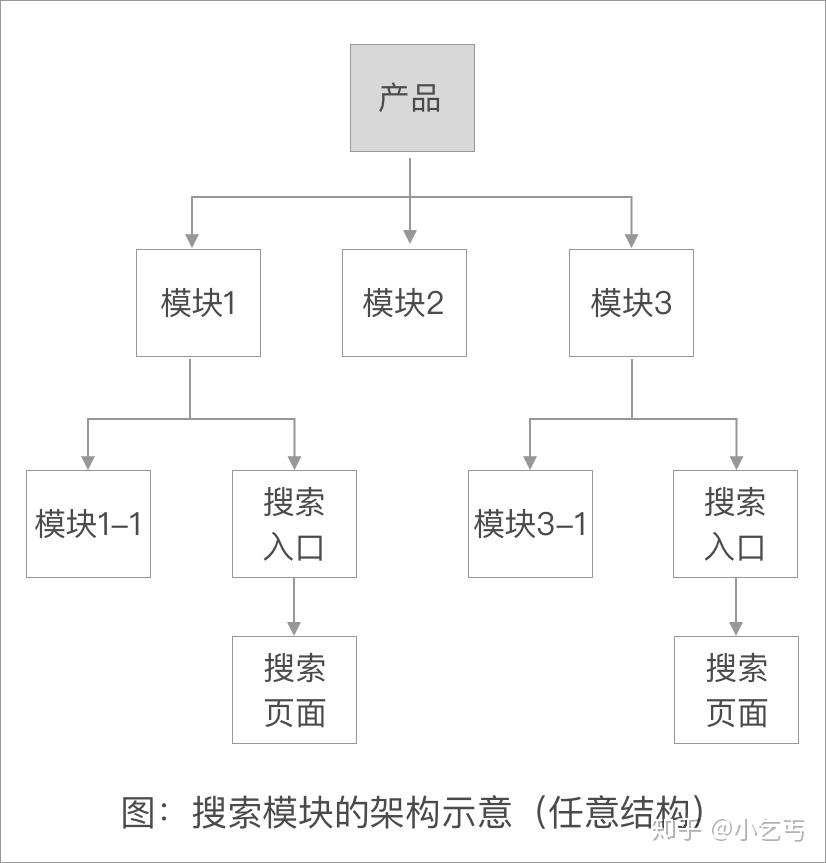
根据上述搜索流程可以将搜索模块的架构简化为如下图所示:页面中有搜索入口,点击搜索入口进入单独的搜索页面,在搜索页面的搜索框中输入关键字,通过合适的方式触发搜索并展示在搜索页面展示搜索结果。

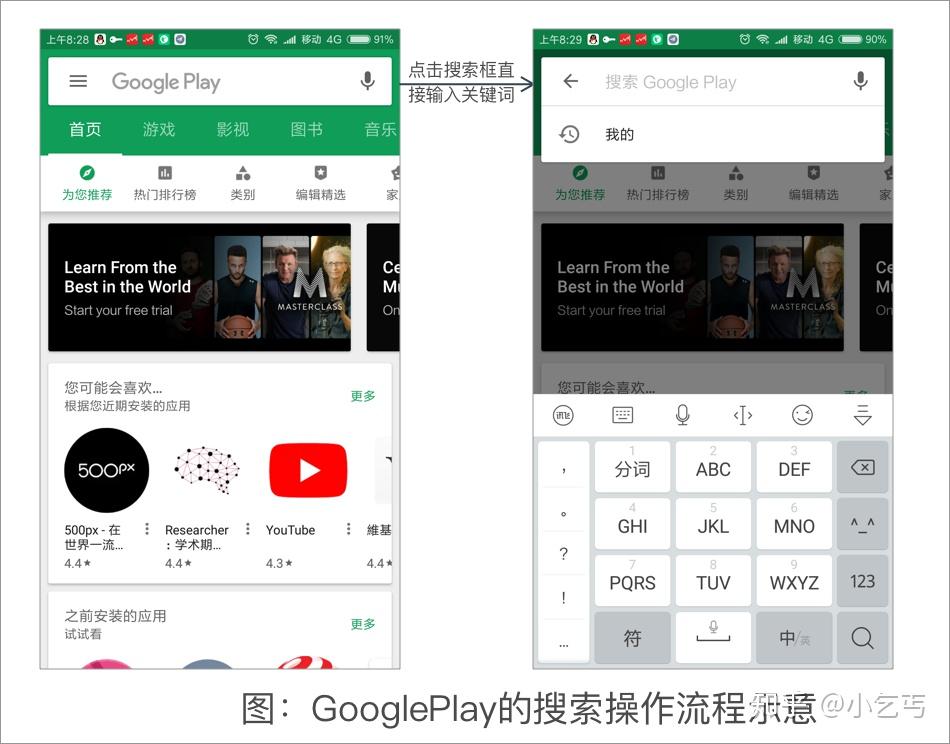
现在大部分应用都采用了这种设计,但也有部分应用的搜索模块不是采用这种设计,而是直接在当前页面中展示搜索框,并在其中输入文字触发搜索后进入结果页面展示搜索结果,即省略了用户进入搜索页面的步骤,GooglePlay中的搜索功能就是采用这种设计。如下图中所示,左图为GooglePlay首页的搜索框,右图为直接在首页的搜索框中输入关键词。

相比较而言,GooglePlay这种搜索设计,用户的操作流程是少一步的,即直接在当前页面搜索框中输入,无需点击进入搜索页面再输入,但缺点也很明显,首先就是必须在页面中提供可输入的“搜索框”,这会导致产品架构布局的局限性,毕竟搜索框的尺寸在那里,必须为它预留足够的空间。一般而言,这种设计在PC端比较常见(PC端一般来说页面空间足够)。此外缺少了搜索页面(未输入关键字时),就只能单纯的为用户提供搜索了,就不能展示“推荐搜索”类似的引导提示信息了,而在大数据时代个性化推荐信息是比较重要的,而搜索页面就算是一个很好好的信息载体,可以为产品提供更多的发挥空间。
另外有一点值得注意的是,现在移动端搜索模块大多都是直接集成在在客户端中,不会采用H5页面,因此在点击搜索入口进入搜索页面以及从搜索页面返回原页面的“页面间跳转”都不会有体验上的问题,但如果搜索模块是基于H5的页面,可能就不太适合采用这种“点击跳转到搜索页面”设计方案,因为H5页面的每一次的跳转对用户来说都是极为不友好,会让用户有明显的“任务流程被中断或卡顿”的感觉,因此如果是H5页面或者网页内做搜索设计时,采用GooglePlay搜索的这种方案可能更合适。
3. 搜索模块架构概述
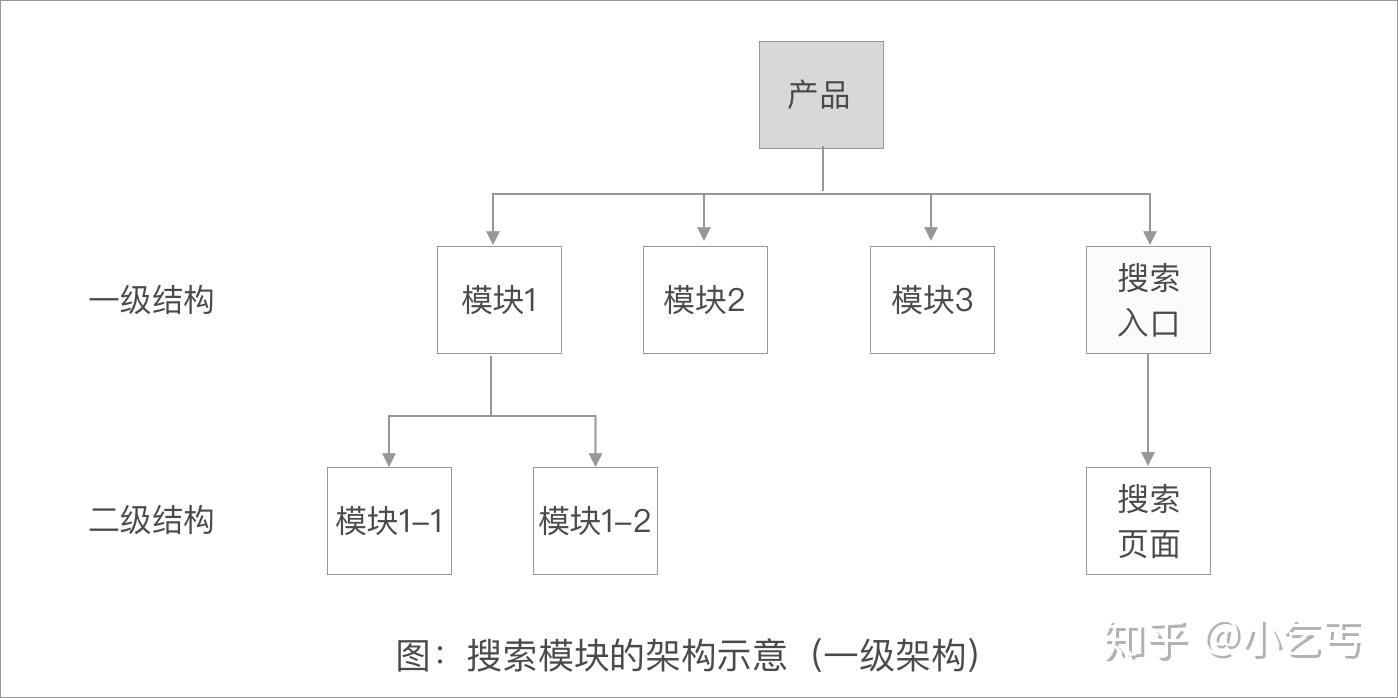
尽管常见的搜索操作流程基本一致,但不同的应用在具体的搜索架构设计上却不尽相同,各有特点。最直接的原因就是在不同的应用中搜索的重要性是不同的。如果在产品定位中,搜索模块足够重要,那甚至可以将搜索模块设计规划到产品的一级结构中,如下图所示

由于搜索模块在架构上属于一级结构,相当于应用的全局搜索功能,因此可以对全部的模块1,2,3进行的搜索,即换一句话说,就是模块1,2,3共同使用一个搜索模块,用户可以在任何模块快速通过应用的导航结构进入搜索页面。微博的搜索模块就是属于这种设计,即在“首页”,“消息”,“发现”和“我”中都可以快速进入搜索页面。微博将“搜索模块”定位的如此之高,可能是因为微博本身的产品需要,在实际中并不是所有的应用都适合采用这种设计,毕竟大部分应用中搜索模块算不上产品的主要结构模块(尽管非常重要)。另外一种常见的设计方法是在用户需要使用搜索功能时,在当前页面中提供搜索入口,如下图所示

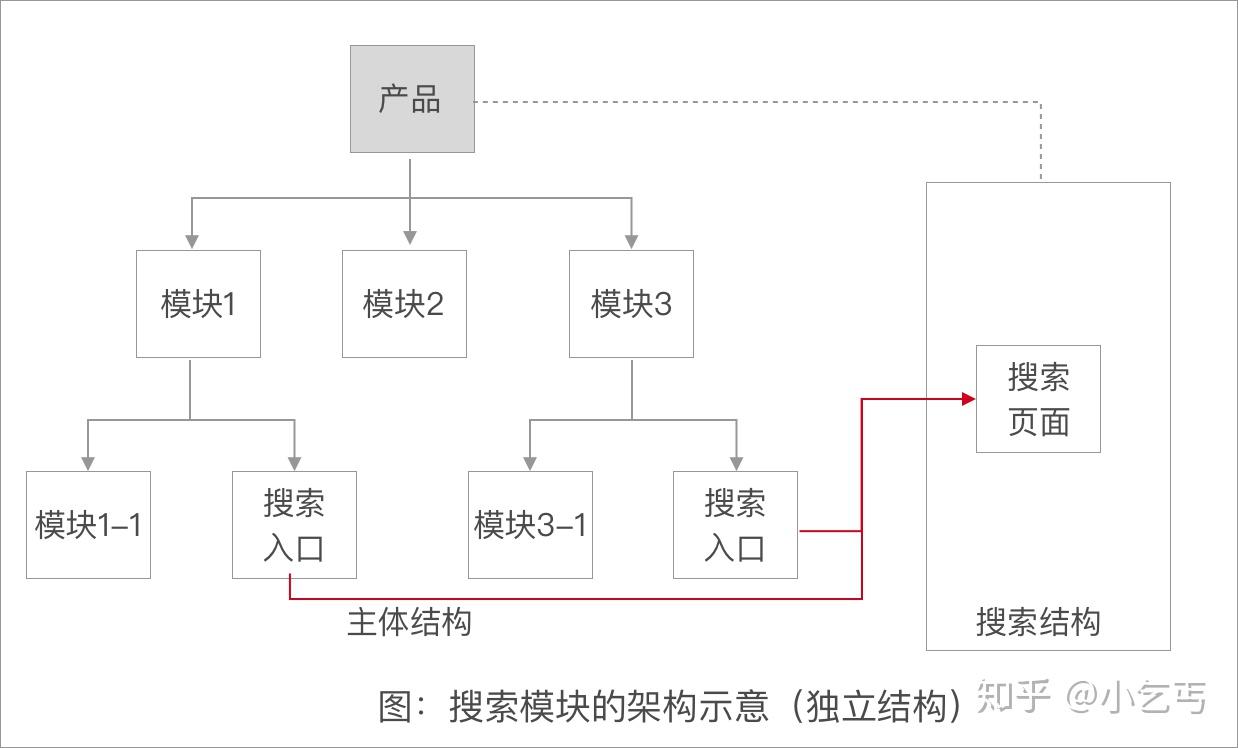
这种结构是最常见的,好处在于其普适性和通用性,几乎是适用于任何产品,而且搜索模块的拓展性也比较好。在这种搜索结构中需要注意的是,搜索入口与搜索页面的之间关联性以及统一规范性,如果产品体系庞大,在不断增加新的搜索入口过程中(比如不同时期不同团队新增不同模块的搜索入口),那么可能就会导致搜索页面的不可控制性,即应用中多个搜索页面的结构和逻辑上不统一,会造成较坏的影响。因此最好在产品初期时就需要对搜索模块架构做统一规范的处理,以保证产品搜索模块的健壮性,统一规范性以及可拓展性。我建议将搜索模块设计成独立于产品主体功能结构(即一级结构)的独立模块或体系(账号体系也可以这样做),该模块下是产品中所有与搜索相关的功能结构,主要逻辑结构是搜索入口和搜索页面,如下图所示。

这样设计的好处是,即可以保证搜索模块的功能性,又可以保证随时根据需要调整搜索模块与其他主体结构之间的关系,同时保证搜索功能模块的统一规范性以及拓展性,比如说,可以将搜索模块提升“地位”,变成微博的那种一级结构。如图所示,当用户在在应用中一级架构模块1和模块3需要使用搜索功能,那么就可以直接在模块1和 3中添加搜索入口,搜索入口关联搜索页面即可,就算模块1中具体的搜索功能与模块3中不一样,也可以直接在搜索结构中设计具体的逻辑来处理,比如用户使用搜索功能时,自动根据用户的上下文环境来确定具体的搜索结构。这样不仅可以保证产品架构上的简洁以及搜索模块的高度复用,降低维护开发成本,还可以保证产品的统一规范性,降低用户的使用成本。
4. 搜索模块架构具体分析
上文分析了常见的搜索模块架构,即搜索入口和搜索页面两部分,接下来的就仔细的分析这个两个部分的特征。
(1)搜索入口形式
从上面的分析可知,搜索入口是帮助和引导用户从产品页面中进入搜索页面,本身并没有其它的主要功能,因此搜索入口从本质上来讲就类似于一个“超链接”。在移动应用中,常见的搜索模块的样式可以归纳为以下下几种形式:
- 搜索图标形式
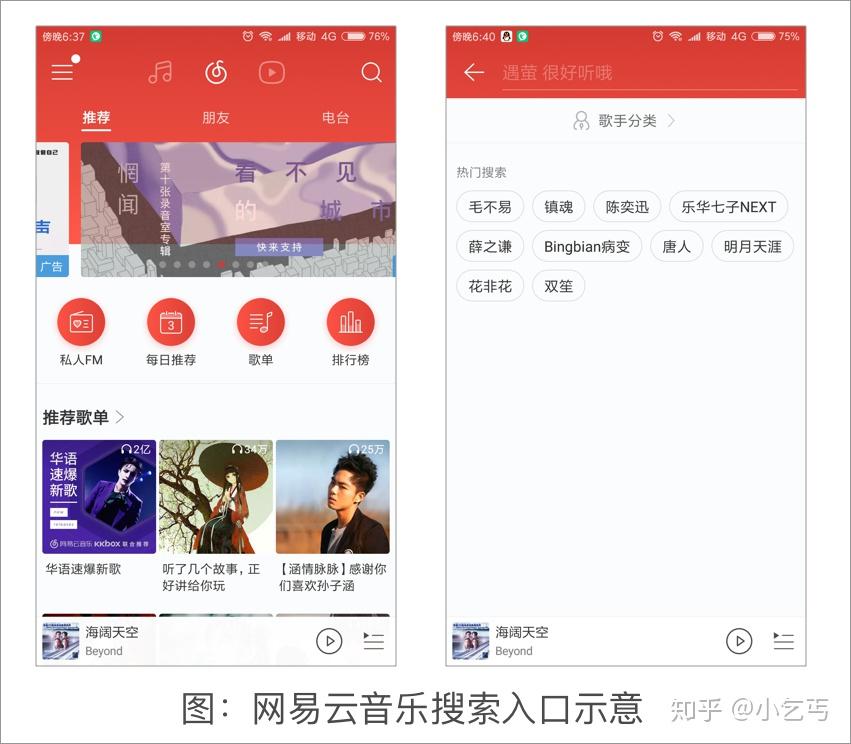
搜索图标形式的搜索入口应该是移动应用中最常见的一种形式,常见的设计是将搜索入口放在APP Bar上(一般位于右上角),以单一的搜索图标(多为放大镜图标)形式存在,如下左右图所示为网易云音乐的搜索入口示意图,点击页面中右上角的搜索图标,就可以进入搜索页面(即右图)。

这种搜索图标形式设计的优点是其普适性,即无论何种产品都可以使用,用户侧也不会有任何使用上的问题;缺点也比较明显,搜索图标形式尺寸较小,很难获得较多的用户焦点,可能导致用户的使用搜索模块的频率较低,即可能不会主动使用。此外也可以使用文字按钮的形式代替图标形式,即点击“搜索”标签的按钮,进入搜索页面,这种设计虽然与图标入口类似,但文字的吸引力远远比不上图标,会导致用户的使用体验较差,不建议使用。
- 页面顶部搜索框形式
页面顶部搜索框的搜搜形式,本质上可以算是独立入口搜索形式的拓展,将一个独立的图标(文字)搜索入口拓展为一个搜索文本框的形式,常见的设计是搜索框与页面等宽,用户点击搜索框在进入搜索页面。常见的页面顶部搜索框形式有2种,一是搜索框位于App Bar的区域内,一是位于App Bar 下方,即页面内在。这两种形式的搜索形式在功能本质上没有区别,但是在搜索策略上的偏重点略有不同的,前者表示搜索功能的重要程度比后者更高,即更希望用户去使用搜索功能。同时,前者既可以做为全局搜索(即针对整个产品)也可以做为局部搜索(某一模块或页面),而后者一般来说建议做为局部搜索。
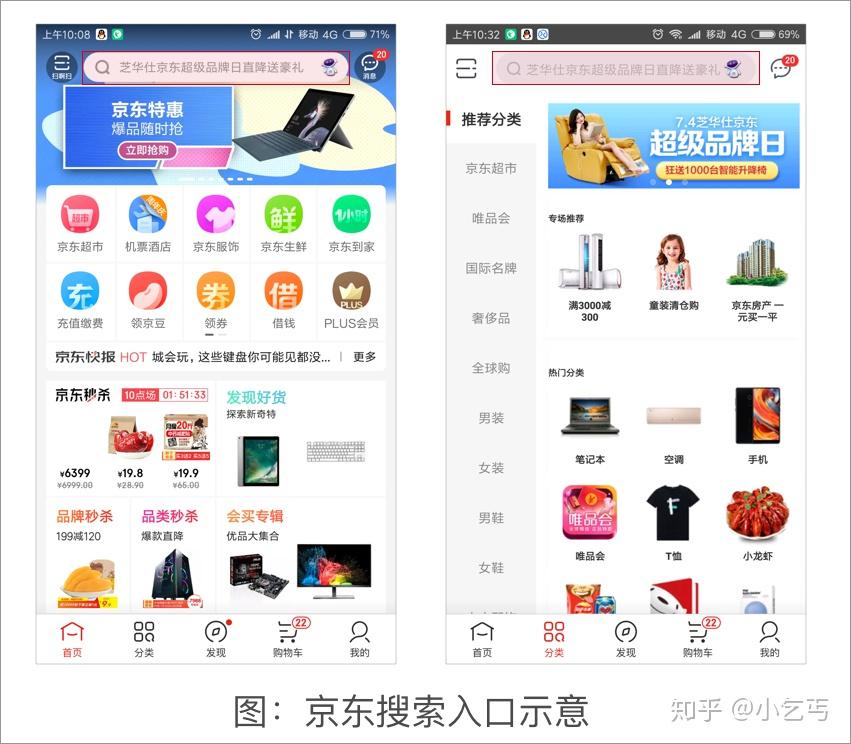
如下图所示为京东的搜索框,位于页面顶部,而且是一种类似全局的搜索形式,搜索框在用户浏览商品信息时会一直存在,有比较强烈的“提示作用”引导用户去搜索商品。淘宝的搜索功能也采用了类似的设计,但是由于京东和淘宝在架构层级上有区别,因此搜索的细节形式还是有区别的。这种页面顶部搜索框形式目前已成为最主流的设计形式,因为这种设计的综合“性价比”是最高的,兼顾了用户和产品两方面的“需求”。

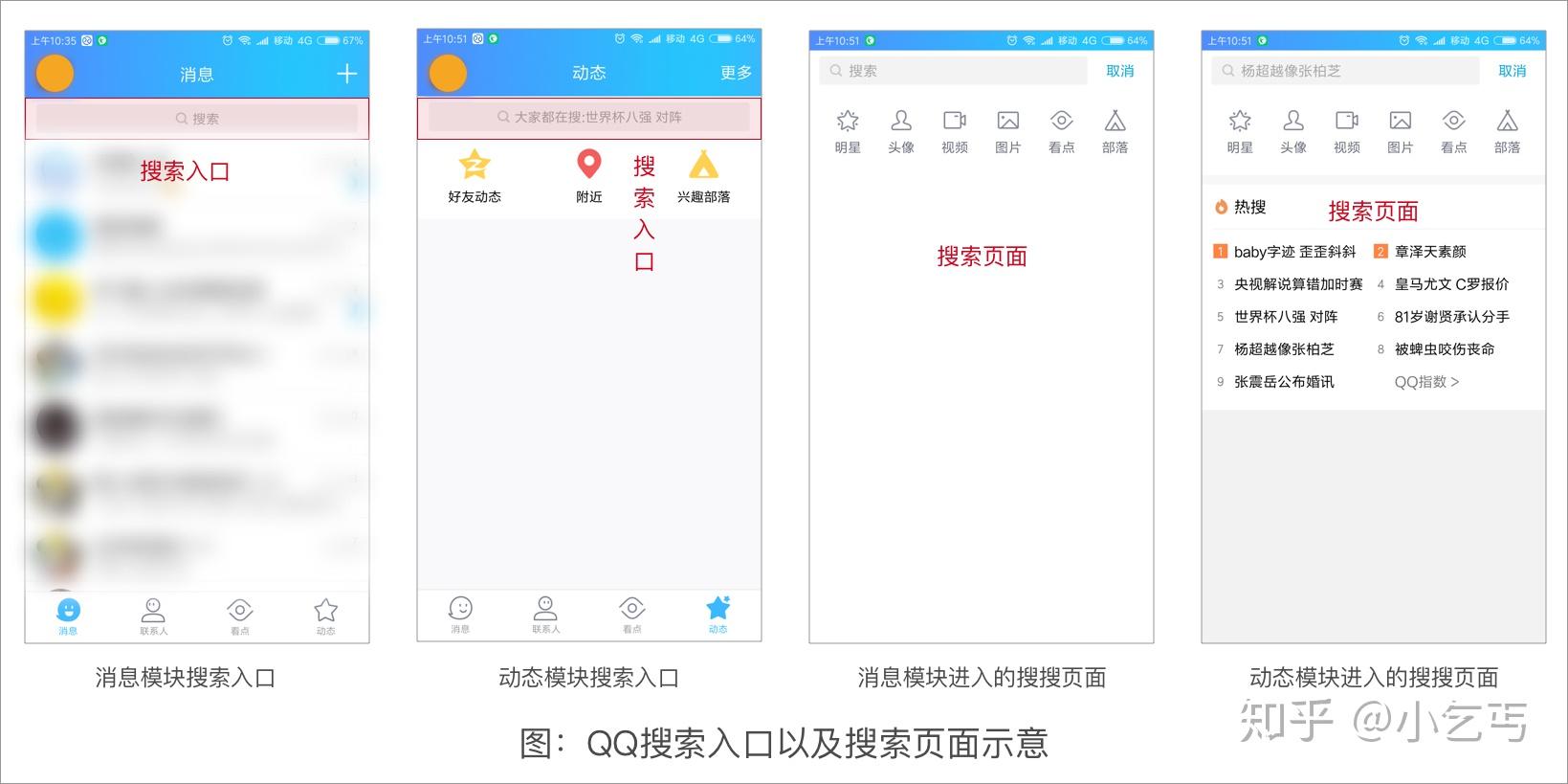
如下图所示为QQ搜索入口以及搜索页面示意,QQ的搜索功能是将搜索入口App Bar之下,功能实现没有问题,但是由于App Bar 存在缘故,逻辑上总感觉搜索是针对App Bar下的当前功能模块,即是局部搜索。值得注意的是,QQ的搜索的架构像上文所说的一样,在不同模块中点进去都是搜索页面,但搜索模块的整体框架是一致的,展示的细节内容是不同的,即相当于在QQ中维护以了独立的搜索模块,根据用户所处的上下环境,进入搜索页面后展示的内容细节不一样。

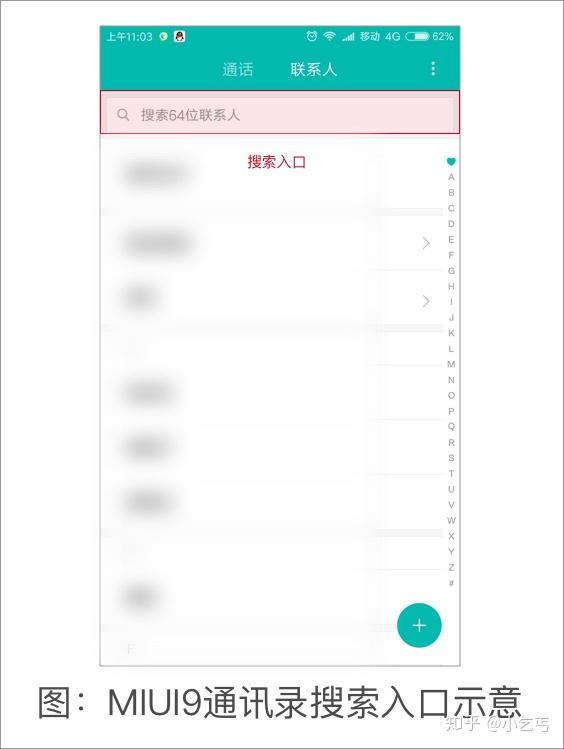
小米MIUI9中的信息和联系的搜索功能也采用了类似的设计,如下图所示,将搜索框入口置于App Bar之下。之所以将搜索入口放在AppBar下(页面内),个人觉得可能是产品的其他功能架构设计影响了搜索功能的设计,如AppBar的标题,导航以及其他功能选项入口设计。

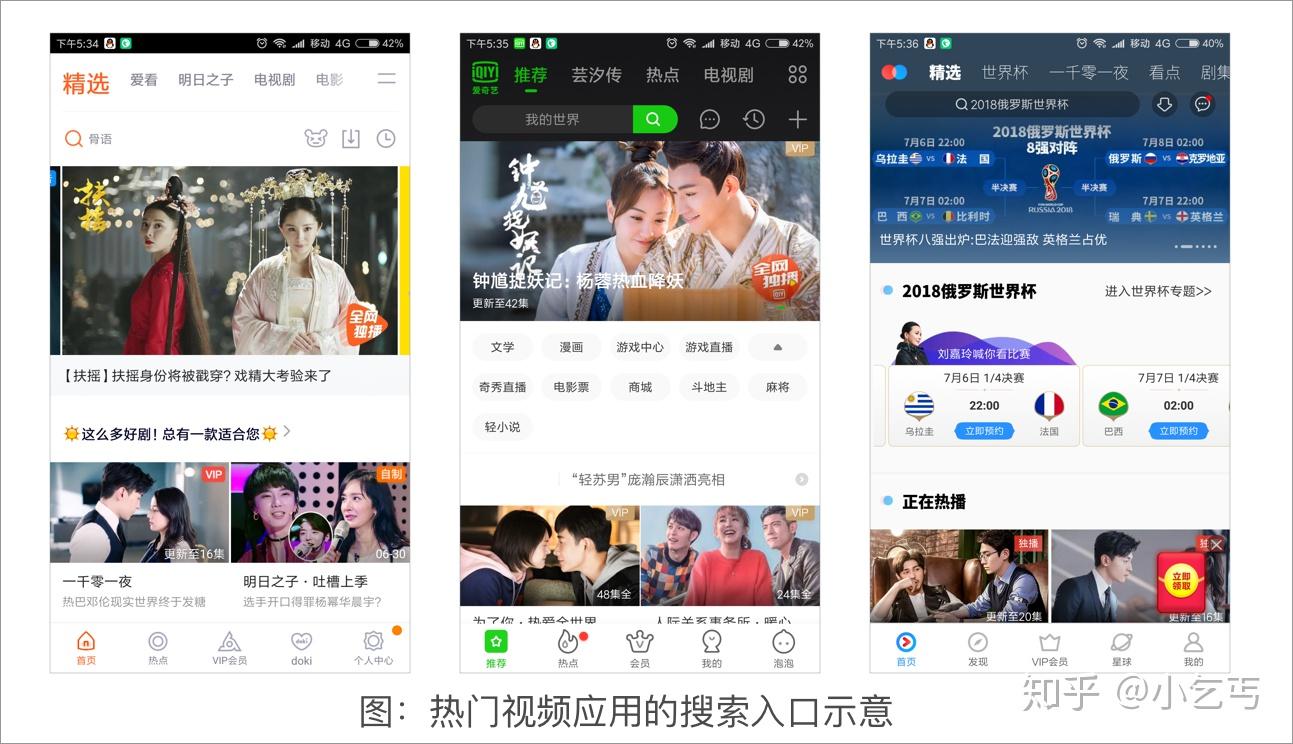
页面顶部搜索框形式,由于其形式上与页面等宽,所以与独立图标入口形式相比,能吸引更多用户的注意力,而且可以在搜索框中自定义展现相关的提示引导的信息,引导用户进行搜索或传递信息。腾讯视频,爱奇艺,优酷等视频应用的搜索功能也采用了类似的“变种”设计,如下图所示,即缩短了搜索框的宽度,这种搜索的设计形式可以看做是置顶搜索框(App BAr内部)与独立入口形式之间的一种折中形式,即可以达到引导用户进行搜索和传递信息的目的,又不会过于突出搜素功能的产品定位而导致其他功能模块被用户忽视。

(2)搜索页面分析
前面已经分析搜索模块的第一部分,即搜索入口,相对搜索页面来说,搜索入口在形式和逻辑结构上都比较简单,而搜索页面是搜索功能的主体,用户使用搜索的绝大数流程都是在搜索页面完成。可以说,搜索模块成功与否都取决于搜索页面,因此在实际中一定要做好搜索页面的设计。接下来,结合用户特征、操作流程以及页面结构元素等方面对搜索页面进行深入分析。
- 用户使用搜索功能的基本操作特征
任何设计都是为了服务用户,所以在分析搜索页面的具体结构前,需要针对用户在搜索页面的操作行为进行分析(不同产品的用户不同,那么搜索需求也应该是不同的,因此这里仅仅对用户通用的搜索行为进行普遍性分析)。
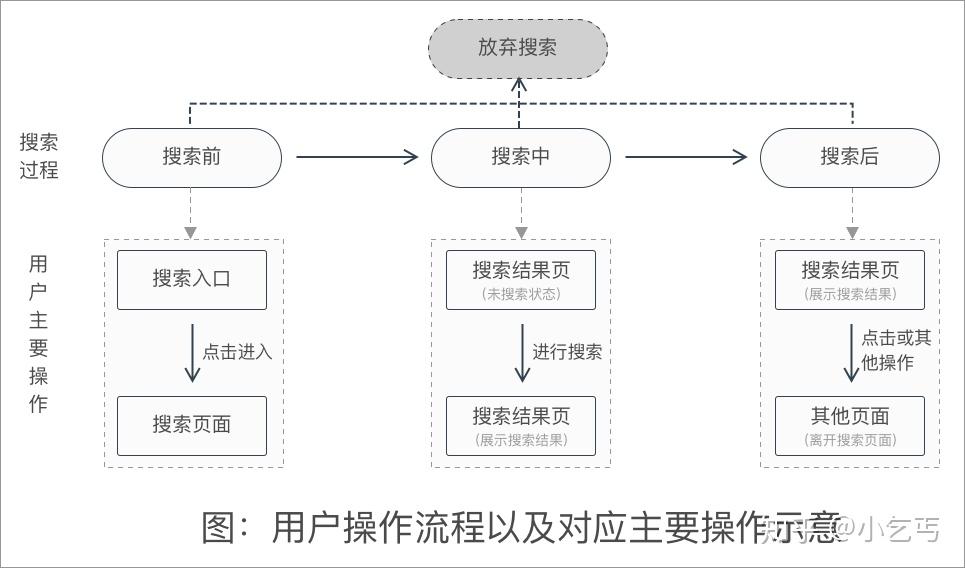
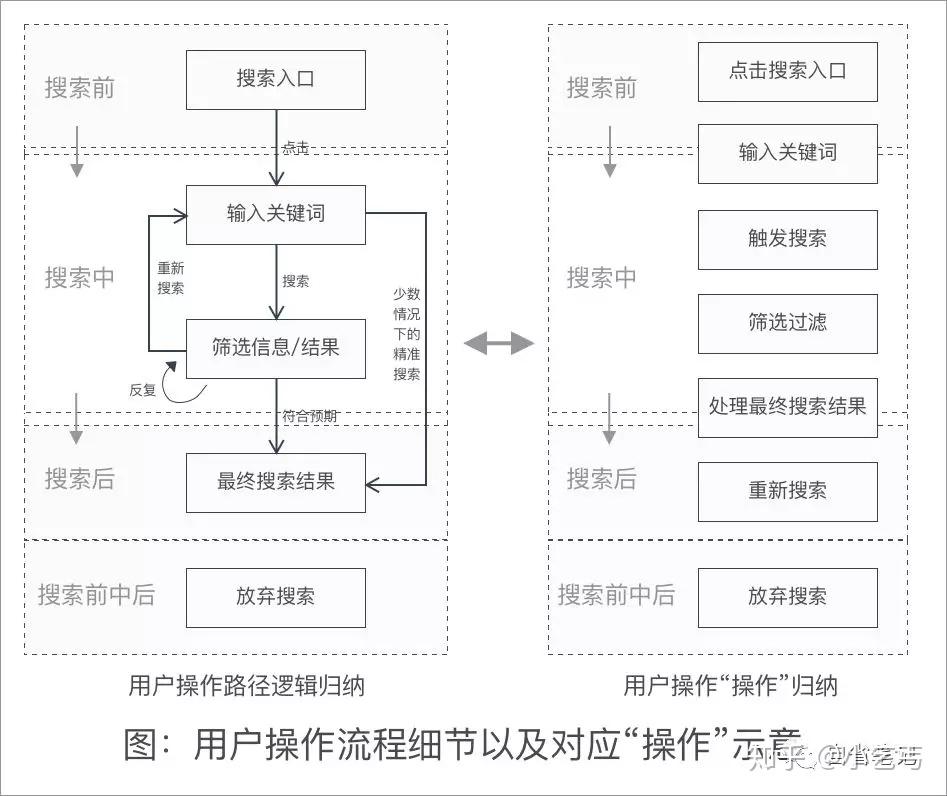
首先用户使用搜索功能的大致流程,可以简单的归纳为3个大步骤:搜索前,搜索过程中,搜索后。搜索前指的是用户在真正使用搜索功能(输入关键词)前的操作,例如在淘宝中就是用户点击搜索入口,进入搜索页面输入关键词前的过程;搜索中即用户搜索的过程中,指的是用户是输入关键词到筛选到符合用户预期信息的过程;搜索后指的是用户对最终搜索结果操作的过程,其实到了这一步已经和搜索模块关系不大了,更多的是与其他功能模块的关联。因此在用户使用搜索的过程中,用户的操作流程(搜索过程)以及主要路径点(页面或部件),大致可以归纳为如下图所示,其中需要注意的是在用户的搜索过程中有可能放弃搜索,放弃的原因可能有多种,比如搜索不到结果而放弃或不需要搜索就可以解决用户的问题(突然想起来了答案)等。

根据上图的用户操作流程,可以将用户的搜索过程的关键“动作”归纳为:输入关键词,搜索,查看搜索结果,完成搜索会到产品的原始页面或者对搜索结果进行一定的操作。接下来部分针对这些关键“动作”进行一一分析。
输入关键词:
在搜索模块中重要但又简单的一个点是用户如何搜索信息,即搜索方式,几乎所有应用App中基本上都是通过关键词来检索(当然现在可以通过一些其他手段进行搜索比如拍照/图片),即用户通过关键词的方式来搜索自己想要信息,所以搜索页面中必须有一个能让用户输入关键词的搜索框,即文本框。
触发搜索:
由于关键词是用户在搜索框中输入的,而输入是一个持续的过程状态,理论上这个过程的时间长短是不可预测的,即无法判断用户会在什么时候结果输入,所以常见的设计是需要用户在输入完成时主动“确认完成”才进行搜索”,即需要用户手动触发搜索,然后产品会给用户展示出最终的搜索结果。
筛选过滤搜索结果:
用户的搜索的目的是为了寻找信息,用户需要搜索什么样的信息在用户搜索前对于产品而言是不确定的,因此用户在应用中搜索的目的总体上可以划分为两种,一是用户带着明确的目的去搜索,即精准搜索,比如要买罗技G402鼠标,那么用户在淘宝上就会直接输入“罗技402”或“罗技鼠标402”这些基本不会有模糊含义的关键字来搜索;二是用户带有不十分明确的目的去搜索,即模糊搜索,比如同用户要买一个鼠标,但对于品牌价格想这些因素并没有十分确定的限制,那么用户可能就会先输入“鼠标”来看一些商品信息,再通过一系列的条件或因素来筛选,比如选择商铺信用高的或价格便宜的,再最终选择一款鼠标,因此最终会选择雷蛇而不是罗技。从本质上讲,用户精准搜索关键词就是将模糊搜索结果范围进一步缩小至用户的预期范围内。同时在实际的搜索逻辑中,也基本很少出现关键词与搜索结果是一对一的情况,基本都是多对一,也就是说用户在使用搜索功能时,基本上会有对搜搜结果进行筛选过滤的操作,所以在搜素结果较多,为用户提供一个过滤筛选信息的“模块元素”貌似也是必须的。
重新搜索:
在用户的操作路径中还有一个点值得说一下的就是“重新搜索”。仔细分析可以得出,用户的重新搜索应该可以归类为两种场景,第一种场景是用户对第一次搜索的结果不满意,用户可能会换一个关键词来搜索,在这个场景中,用户需要删除之前的关键词,在输入新的关键词,现在大部分应用都会提供快速“清除”输入字符的功能;第二种场景是用户现搜索了一个关键词,可能在之后的某个时机还需在针对同样的关键词进行搜索,比如多次搜索同样的文章。因此大部分有此类需求的应用会记录并在搜索结果页面展示用户的搜索历史,以方便用户快速重新搜索。
返回原页面:
搜索模块在逻辑结构上讲是相对独立的,但依然是应用整体结构的一部分,所以必须保证用户可以在搜索模块和其他功能模块之间快速切换,即快速进入搜索模块和退出搜索模块。前卖弄已经分析过,用户通过搜索入口进入搜索模块进行搜索操作,当用户已经完成搜索者,终止或放弃搜索时,就需要从搜索模块“退出”,即为用户提供“返回原页面”的导航功能。
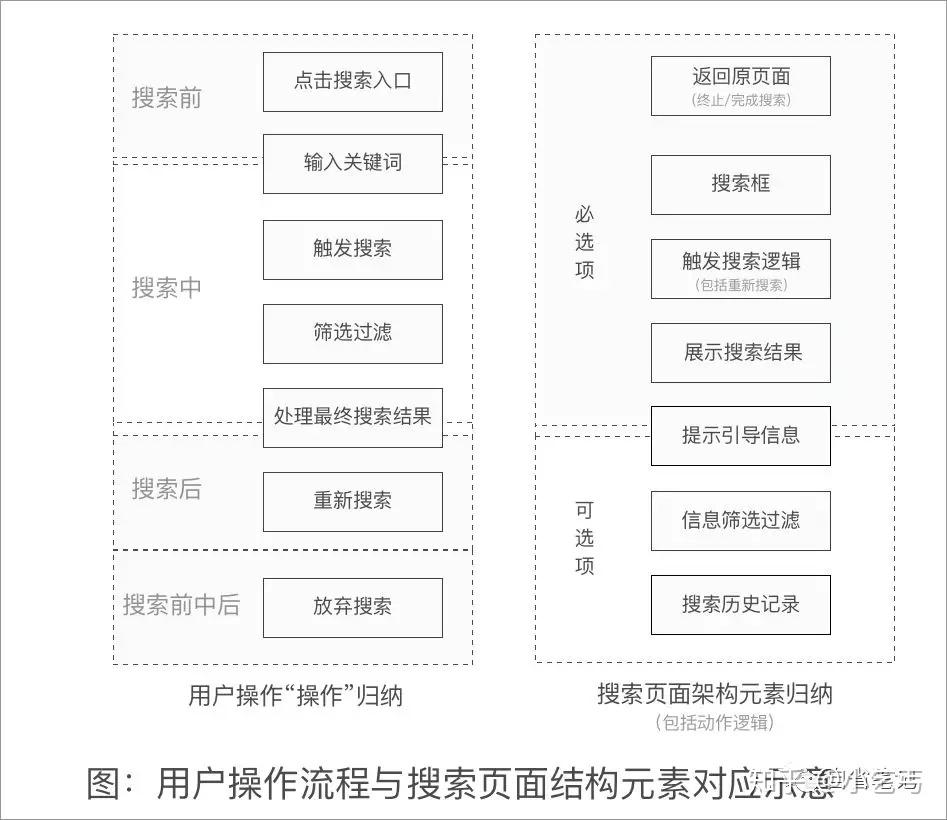
因此根据用户的搜索流程,将用户使用产品的搜索模块的主流程路径以及主要操作“动作”归纳为如下图所示

- 搜索页面架构元素
根据上文的分析和总结以及对用户的操作流程和重点操作动作,可以归纳出搜索页面结构中的主要“元素”,如下图所示,其中“返回原页面”(即放弃搜索),是属于产品的架构导航部分,帮助用户在产品页面和搜索模块快速切换。

上图所说的搜索页面信架构元素是从用户和产品两个角度分析的,不同的应用不同的实际需求可能有差别,如在信息过滤和筛选在特定应用和条件下就不需要,可能有些应用不需要搜索历史,所以在上图中,我将这些“元素”定位于可选项,在实际中,可以根据产品来确定是否需要这些元素,但有一些元素是必须,即图中必选项元素,比如说搜索框,展示的结果等。下面部分会针对这些架构元素结合常见应用的搜索模块,详细分析如何设计搜索页面。
5. 搜索页面具体架构分析
未完待续
下一篇文章中会分析剩下的部分,包括上面所说的页面元素的设计形式以及如何规划设计应用的搜索模块。
最近工作上比较忙,但又不想随便水一篇,尽量写的有理有据,所以花的时间比较长。
作者现在是一名交互设计师,写的不好不正确的请见谅。记录,仅以此自勉。
欢迎关注我的公众号notestudy,会定期写一些与设计相关的短文,谢谢支持。

