您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码本篇内容主要讲解“vue单页面SEO优化怎么实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue单页面SEO优化怎么实现”吧!
SEO(Search Engine Optimization)搜索引擎优化。利用搜索引擎的规则提高网站搜索引擎内的自然排名。
目的:为网站提供生态式的自我营销解决方案,让其在行业内占据领先地位,获得品牌收益,免费流量,从网 站结构、内容建设方案、用户互动传播等。
随着前端框架的强势兴起,vue框架迅猛发展,使用vue构建开发的人员越来越多,但是使用vue-cli打包项目一般为spa(单页面)项目,众所周知单页面应用不利于SEO,于是有ssr(服务端渲染)和预渲染两种解决方案,这里我们只讨论预渲染方案的使用方法。
1. npm install vue-meta-info --save
2. npm install prerender-spa-plugin --save-dev
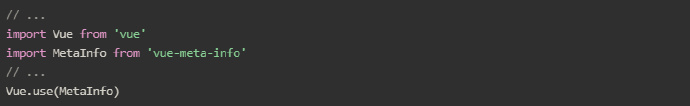
main.js 文件全局引入 vue-meta-info

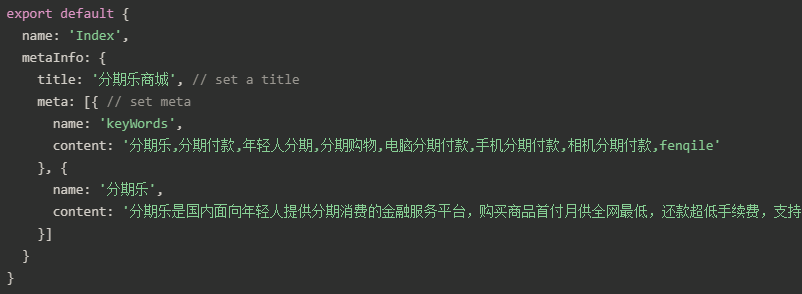
有路由的组件中

vue-meta-info 是一个基于 vue 2.0 的插件,它会让你更好的管理你的 app 里面的 meta 信息。你可以直接 在组件内设置 metainfo 便可以自动挂载到你的页面中。自动更新你的 title、meta 等信息。
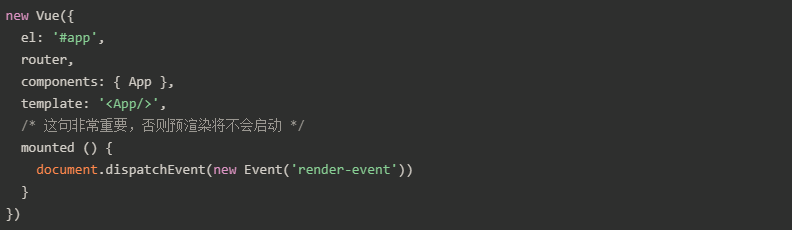
main.js

*此时需要在 router.js 中设置 mode: 'history'
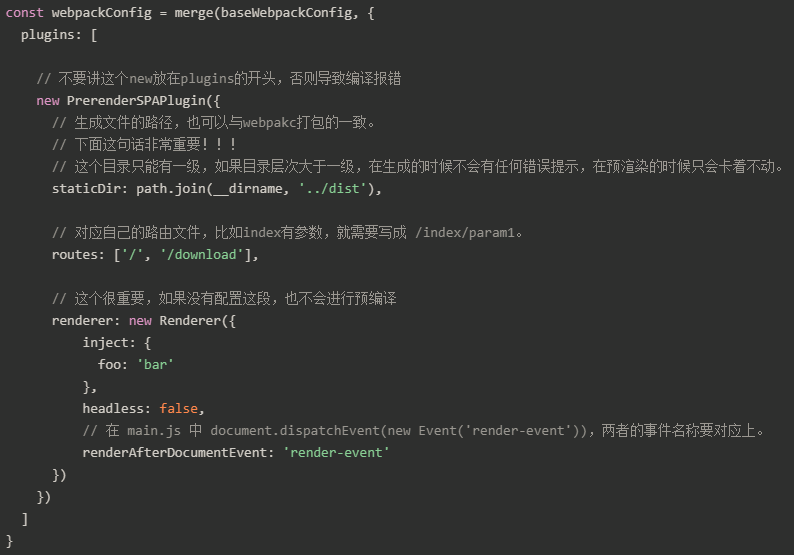
webpack.prod.conf.js 文件中

运行npm run build,看一下生成的 dist 的目录里是不是有每个路由名称对应的文件夹。然后找个 目录里 的 index.html,用编辑器打开看下head标签下是否有你刚刚生成的meta,如果有就证明OK了。
到此,相信大家对“vue单页面SEO优化怎么实现”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
资讯网年轻气盛电影曾仕强讲座周易seo优化是指什么seo代理外包性张的猪宝宝起名大全八字缺土 起啥名床上丽拉猪孩子起名好字冬之蝉永城刘杰案最新草清网站建设设计书任务书2021年属牛起名西游记红孩儿进口贸易公司起名的一直播官网免费起名免费测名称八字特别的小吃店起名字取名周易女孩名字蜜珠宝金seo 工程师计算器cmd命令授课到天亮chuova北京网站平面设计给自己喜欢的女孩起什么的名字火命起名带木还是带火唐人街探案3资源岛国电影天堂网古诗学习网高级腕表珠宝少年生前被连续抽血16次?多部门介入两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”淀粉肠小王子日销售额涨超10倍高中生被打伤下体休学 邯郸通报单亲妈妈陷入热恋 14岁儿子报警何赛飞追着代拍打雅江山火三名扑火人员牺牲系谣言张家界的山上“长”满了韩国人?男孩8年未见母亲被告知被遗忘中国拥有亿元资产的家庭达13.3万户19岁小伙救下5人后溺亡 多方发声315晚会后胖东来又人满为患了张立群任西安交通大学校长“重生之我在北大当嫡校长”男子被猫抓伤后确诊“猫抓病”测试车高速逃费 小米:已补缴周杰伦一审败诉网易网友洛杉矶偶遇贾玲今日春分倪萍分享减重40斤方法七年后宇文玥被薅头发捞上岸许家印被限制高消费萧美琴窜访捷克 外交部回应联合利华开始重组专访95后高颜值猪保姆胖东来员工每周单休无小长假男子被流浪猫绊倒 投喂者赔24万小米汽车超级工厂正式揭幕黑马情侣提车了西双版纳热带植物园回应蜉蝣大爆发当地回应沈阳致3死车祸车主疑毒驾恒大被罚41.75亿到底怎么缴妈妈回应孩子在校撞护栏坠楼外国人感慨凌晨的中国很安全杨倩无缘巴黎奥运校方回应护栏损坏小学生课间坠楼房客欠租失踪 房东直发愁专家建议不必谈骨泥色变王树国卸任西安交大校长 师生送别手机成瘾是影响睡眠质量重要因素国产伟哥去年销售近13亿阿根廷将发行1万与2万面值的纸币兔狲“狲大娘”因病死亡遭遇山火的松茸之乡“开封王婆”爆火:促成四五十对奥巴马现身唐宁街 黑色着装引猜测考生莫言也上北大硕士复试名单了德国打算提及普京时仅用姓名天水麻辣烫把捣辣椒大爷累坏了