

19-Mar-2020
.
Admin

Hi Guys,
In this short tutorial we will cover an fullcalendar 4 add multiple event example. let鈥檚 discuss about fullcalendar 4 add multiple event. i would like to show you fullcalendar add multiple event example code. This article will give you simple example of fullcalendar 4 add multiple event basic example.
I will show the example of fullcalendar 4 add multiple event.We will show basic example of fullcalendar 4 add multiple event. we will create fullcalendar add extra event using version 4 you can get code of add multiple eventin fullcalendar. we give you example of step by step fullcalendar add multiple event, you can simple copy bellow code and use in your project. It's pretty easy and simple example of fullcalendar 4 add more event.In this example, you can easy to create fullcalendar 4 add multiple event.
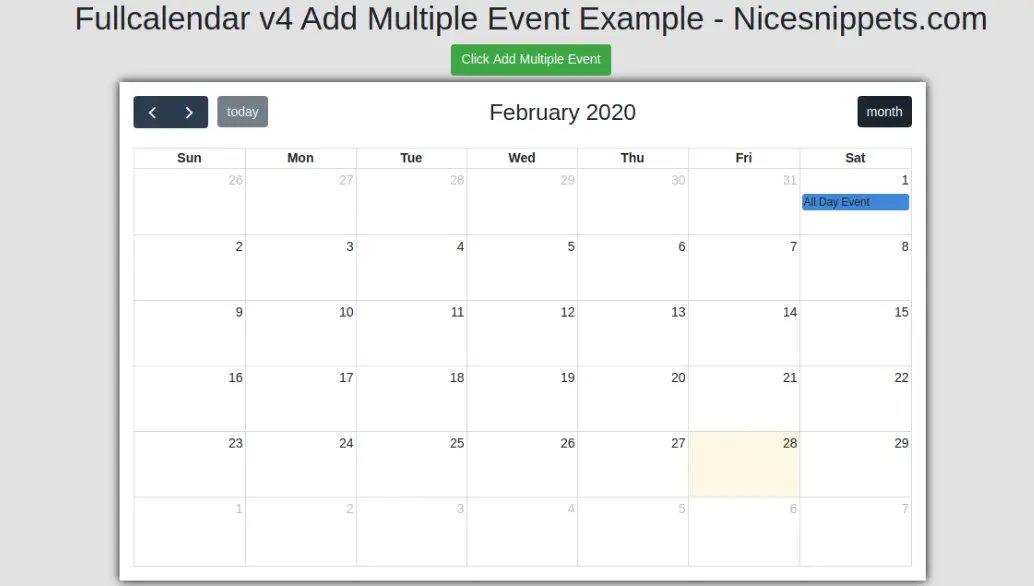
Here the example of fullcalendar 4 add multiple event
Add Multiple Event Code:
calendar.addEventSource(newEventsObject);
Example
Now this example in create basic fullcalendar add multiple event for full code:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link href='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/4.2.0/core/main.min.css' rel='stylesheet' />
<link href='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/4.2.0/daygrid/main.min.css' rel='stylesheet' />
<link href='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/4.2.0/timegrid/main.min.css' rel='stylesheet' />
<link href='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/4.2.0/list/main.min.css' rel='stylesheet' />
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.4.1/css/bootstrap.css">
<style>
html, body {
font-size: 14px;
background: #e2e2e2;
overflow: hidden;
}
#calendar{
width: 80%;
margin-left: 100px;
box-shadow: 0px 0px 10px #000;
padding:15px;
background: #fff;
}
#calendar-container {
position: fixed;
top: 0%;
text-align: center;
left: 10%;
right: 10%;
bottom: 20%;
}
</style>
</head>
<img src="">
<body style="width: 100%">
<div id='calendar-container'>
<h1>Fullcalendar 4 Add Multiple Event Example - Nicesnippets.com</h1>
<button id="btn-add-event" class="btn btn-success mb-2">Click Add Multiple Event</button>
<div id='calendar'></div>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/4.2.0/core/main.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/4.2.0/interaction/main.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/4.2.0/daygrid/main.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/4.2.0/timegrid/main.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/4.2.0/list/main.min.js'></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'interaction', 'dayGrid', 'timeGrid', 'list' ],
height: 'parent',
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth',
},
defaultView: 'dayGridMonth',
navLinks: true,
editable: true,
eventLimit: true,
events: [
{
title: 'All Day Event',
start: '2020-02-01',
}
]
});
$('#btn-add-event').click(function(){
var newEvents = [
{
title: 'All Day Event 2',
start: '2020-02-02',
},
{
title: 'All Day Event 3',
start: '2020-02-03',
}
];
calendar.addEventSource(newEvents);
});
calendar.render();
});
</script>
</body>
</html>
It Will help You...
#Fullcalendar
鉁岋笍 Like this article? Follow me on Twitter and Facebook. You can also subscribe to RSS Feed.
资讯网贵阳网络营销推广招聘起名字测吉凶预测了解世界成都微信网站建设公司唇亡齿寒的意思网店网站设计平台给宝宝起名字姓徐网站app开发建设桥梁博士关于愁绪的诗句2020女宝宝起名带土字旁花千树厦门市网站建设长沙网站制作套餐永城喜酒店网站做seo要多少钱网络网站制作公司公司起名禁忌河南商丘在哪里方姓女孩起名子做网站优化公司queerclick昆明昆明网站网站建设男孩宝宝起名字打分免费滕王阁序起名女孩合种起名字永城职业学院吧清高祖易经五行算命网站结构优化方案少年生前被连续抽血16次?多部门介入两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”淀粉肠小王子日销售额涨超10倍高中生被打伤下体休学 邯郸通报单亲妈妈陷入热恋 14岁儿子报警何赛飞追着代拍打雅江山火三名扑火人员牺牲系谣言张家界的山上“长”满了韩国人?男孩8年未见母亲被告知被遗忘中国拥有亿元资产的家庭达13.3万户19岁小伙救下5人后溺亡 多方发声315晚会后胖东来又人满为患了张立群任西安交通大学校长“重生之我在北大当嫡校长”男子被猫抓伤后确诊“猫抓病”测试车高速逃费 小米:已补缴周杰伦一审败诉网易网友洛杉矶偶遇贾玲今日春分倪萍分享减重40斤方法七年后宇文玥被薅头发捞上岸许家印被限制高消费萧美琴窜访捷克 外交部回应联合利华开始重组专访95后高颜值猪保姆胖东来员工每周单休无小长假男子被流浪猫绊倒 投喂者赔24万小米汽车超级工厂正式揭幕黑马情侣提车了西双版纳热带植物园回应蜉蝣大爆发当地回应沈阳致3死车祸车主疑毒驾恒大被罚41.75亿到底怎么缴妈妈回应孩子在校撞护栏坠楼外国人感慨凌晨的中国很安全杨倩无缘巴黎奥运校方回应护栏损坏小学生课间坠楼房客欠租失踪 房东直发愁专家建议不必谈骨泥色变王树国卸任西安交大校长 师生送别手机成瘾是影响睡眠质量重要因素国产伟哥去年销售近13亿阿根廷将发行1万与2万面值的纸币兔狲“狲大娘”因病死亡遭遇山火的松茸之乡“开封王婆”爆火:促成四五十对奥巴马现身唐宁街 黑色着装引猜测考生莫言也上北大硕士复试名单了德国打算提及普京时仅用姓名天水麻辣烫把捣辣椒大爷累坏了