移动端手机网站页面制作的25个设计要点
如今,随着智能手机的普及,手机正迅速的成为人们最常用的上网方式,所以,移动网站也成为广大站长和设计师的首先目标。近日,来自谷歌公司和AnswerLab的研究人员主持了一场长达119小时的用户测试会议,他们每天都会让用户访问100个不同的移动网站,这些网站涉及的行业范围非常广泛(比如:零售行业,保险行业,或是新闻行业)。参与测试的用户会把自己的使用感觉实时告诉研究人员。

对于这次的测试研究,谷歌公司的研究人员针对移动网站总结出了25个网页制作设计要点,在此,我也借助马海祥博客的平台跟大家分享一些,希望能对大家有所帮助。
1、“行为召唤”内容要靠前或居中

对于移动用户来说,往往很容易忘记菜单选项,因此,你应该把自己最关键的“行为召唤”内容放置在一个醒目的位置上,这样用户就能轻松看到。所以,你需要让最重要的“行为召唤”内容占据到网站的主体部分上,用户就能够快速完成相关任务,另外,如果要继续执行下一个任务,你可以利用菜单选项标明,也可以把下个任务紧跟在第一个任务完成之后。在移动端,你的“行为召唤”内容应该和桌面终端不一样,所以你必须要“对号入座”,因地制宜。
马海祥博客提示:把你最重要的“行为召唤”内容放置在网站最突出的位置上面。
2、让菜单看起来既简洁又亲切

一个范围较广的菜单可能非常适用于桌面网站,但是移动用户可能没有足够的耐心来回滑动自己的手机,他们不喜欢在查看一长串菜单选项之后才找到自己想要的东西。那么,你需要想想看,如何在最少的菜单里面放上自己最需要的功能选项呢?举个例子,有一家大型零售商店,他们在自己的移动网站上优化产品类别菜单,和桌面菜单完全不同,让移动终端的菜单选项为用户提供了一个更加简短,更加清晰的产品列表。
马海祥博客提示:一个简短的菜单,搭配上清晰的类别选项,可以让移动访问者更加清晰的进行站点导航,不知道从何下手的博友可查看一下马海祥博客的《 策划一个具有高质量度移动站点的方法步骤》相关介绍。
3、要让用户便于回到主页

当移动用户在你的网站上面导航浏览时,他们会希望可以快速回到之前的主页上面。马海祥博客在研究中发现,用户往往喜欢点击页面上的公司Logo,因为他们觉得这种方式可以直接回到主页上去,所以你的网站必须也要支持这个功能,否则,如果用户点击了Logo,却毫无反应,他们肯定会觉得非常失望。
马海祥博客提示:把网站上的公司Logo优化成一个导航按键,当用户点击之后可以导航回到主页。
4、别让促销广告抢了你网站的风头

促销活动和广告会影响你的网站内容,也会影响用户在网站上的体验。谷歌的研究人员让用户访问一家公司的移动网站,上面有一个巨大的横幅广告,这些用户无一不被这个广告吸引,而无心注意广告下面的导航按键,而这个导航按键反而能够为用户提供更多关于该公司的内容信息。
马海祥博客提示:确保促销广告不会影响网页的导航功能(具体可查看马海祥博客的《 如何策划网站才能激发用户的购买欲望》相关介绍),而且要把广告和“行为召唤”内容彻底区分开。
5、保持搜索功能可见

如果用户需要寻找一些特殊信息,那么他们就会使用网站的搜索功能,因此,搜索必须是移动网站上最重要的功能之一,一般而言,用户希望能够在网站页面的顶部使用文本搜索功能,因为页面顶部位置最容易让人发现。
马海祥博客提示:把网站的搜索功能放在主页的顶部,可以用一个文本框显示搜索功能。
6、确保网站搜索结果符合用户预期

实际上,用户似乎并不讨厌一页一页的翻阅搜索结果,但是他们更加看重网站返回的搜索结果是否符合他们的预期,因此,你至少需要确保自己搜索结果的第一个显示页面能够精准的满足用户搜索要求。在移动终端上面,因为屏幕非常小,所以你需要提供一些智能搜索功能,比如帮助用户自动拼写,或是修正用户的错误拼写,等等。
马海祥博客提示:确保你的网站搜索功能可以返回有效的结果,另外需要完善智能搜索,提供自动拼写或错误拼写纠正等功能。
7、使用过滤功能提升网站搜索易用性

用户会使用搜索过滤功能,这样可以缩小搜索范围,返回的搜索结果也更精准。不过,你需要确保用户使用过滤搜索之后,不会一无所获。网站应该让用户知道一个过滤搜索功能可能会返回多少搜索结果,这样可以帮助用户避免一些问题。
马海祥博客提示:为用户提供过滤搜索服务,但是要确保不会返回空结果。
8、指导用户去访问较好的网站搜索结果

对于一个网站而言,用户有各种各样的类型,所以,在用户进行搜索的时候,可以先询问几个相关问题,这样可以确保他们的搜索结果与预期一致。举个例子,一家大型鞋子零售商在其移动网站上面提供了搜索服务,但是搜索前会询问用户的性别,以及脚的尺寸等问题。
马海祥博客提示:如果你希望缩小搜索返回结果的范围,那么可以提前询问用户一些相关问题,这样确保用户能看到符合自己预期的搜索结果。
9、不要一上来就让用户在网站上注册

如果你的移动网站一上来就让用户注册,那么体验一定非常糟糕。马海祥博客的研究人员发现,最让用户难以接受的就是必须注册之后才能访问网站内容。实际上,用户希望在提交个人信息之前就可以先浏览一下网站内容,至少需要了解一下这个网站能够为自己提供些什么东西。
马海祥博客提示:不要强迫用户注册一个账号,允许任何访问者浏览你的网站
10、让用户能以访客的身份在你的网站上购物

即便用户想在你的零售网站上购买商品,但其实,他们仍然不希望注册一个账户。用户会觉得,如果能够以访客的身份购买商品,那么真的是非常方便,简单,而且快捷。人们不太喜欢在网站购物时强制注册一个账号,而且,许多网站并没有告知用户注册账号对他们来说有什么好处。
马海祥博客提示:你可以在移动网站上面提供一个选项,让用户能以访客的身份进行购物。另外,如果你需要用户在网站上注册一个账号,那么可以明确的告诉他们注册账号会有什么好处。
11、使用已有信息,最大程度为用户提供便利

对于那些网站注册用户而言,你需要记住他们的偏好。而对于新用户而言,你可以提供一个他们习惯使用的第三方支付服务。马海祥对一些零售网站进行了调研,他们发现许多网站都提供了第三方支付服务,避免了最后买单时的不便,另外移动网站还可以根据注册用户的已有信息,提供预填物流地址信息功能。
马海祥博客提示:要利用好你手中掌握的信息,尽可能使用第三方支付服务,尽可能为用户提供便利
12、对于复杂任务,使用“点击拨打电话”功能

如果用户需要进入一个较为复杂或是较为敏感的任务时,你需要提供一个“点击拨打电话”的服务功能。举个例子,有一家提供金融服务的公司,他们的移动网站上就提供了这项功能,如果用户不想在移动端填写复杂的表格,可以立刻用自己的移动手机拨打电话,由人工坐席受理业务。
马海祥博客提示:当用户需要提供复杂信息时,你可以在网站突出位置上提供一个“点击拨打电话”功能,这样可以避免客户从“漏斗”里掉下,造成客户流失。
13、当用户更换不同的移动设备时,确保能够便捷的完成交易

用户可能会在不同的移动设备上访问你的移动网站,因为你需要提供一个简单的方法,让他们在不同设备上分享信息。比如一家招聘网站,当用户完成应聘之后,他们会发生一封电子邮件,这样用户在其他设备上也能访问自己的网站,这个我曾在马海祥博客的《 互联网产品PC端转型移动端的六大要点》一文中跟大家做过详细的介绍,有兴趣的朋友可以看下。
马海祥博客提示:移动用户很可能会更换不同的设备,因此你可以通过社交分享,电子邮件,或是“存入购物车”等方法,让用户能够继续自己在网站上的体验。
14、信息输入时做到流线作业

如果网站能够预先判断出一些信息,用户体验就会非常棒。比如预先判断出用户所在的邮政编码,或是出生日期等等。在输入一些信息时,如果能够做到自动输入,那么体验将会更加流畅。相比而言,如果网站要求用户在小表格框内反复输入一些信息,让他们在手机键盘上频繁切换数字/字母模式,体验就会非常糟糕。
马海祥博客提示:如果你的网站需要输入数字时,可以为用户提供一个专门的数字键盘,当用户点击输入框时,自动弹出这个数字键盘。
15、为每一个任务选择最简单的输入方法

如果用户需要在有限的选择项内做选择时,最简单的方式就是点击选择,而不是使用文本输入,或是在下拉框内选择。如果要在许多选项中选择一个项目,传统的下拉框是最直接的。无论什么任务,你需要选择最简单的输入方法。
马海祥博客提示:如果需要在移动网站的表格上进行输入操作,那么可以选择下拉框和切换功能,在任何时候都要确保操作便于点击。
16、在需要选择日期的时候,提供一个可视化日历

当用户在移动网站上预定航班时,很难确定“下周的某一天”是几月几号,所以你需要提供一个可视化日历供用户勾选日期。这样用户就不需要离开你的网站,然后在打开手机上的日历App应用了。在选择开始和结束日期时,可以提供一个清晰的标签,以免用户把日期搞混淆。
马海祥博客提示:当需要选择输入日期时,你需要提供一个可视化日历,而且要有一个清晰的日期结构,这样可以保证用户不会中断使用体验。
17、通过标签和实时确认,第一时间解决输入错误

在你的表格框内,要有提示标签功能,而且在用户实际输入时,可以看见必要且准确的提示信息。马海祥就遇到过这样一个例子,用户曾经在一个电子邮件地址栏里面输入了自己的家庭住址,因为当时这一栏内的提示信息并不明确,只有一个“地址”标签。把提示信息放在输入框内也会存在问题,因为当用户点击准备输入时,提示信息就会消失掉,因此需要利用标签做提示。另外,如果用户在输入过程中,需要做到实时确认,否则一旦出错,就会反复提交,引起用户反感。
马海祥博客提示:使用清晰可见的标签,让用户知道自己的需要,实时验证输入错误,在最后正式提交信息之前帮助用户纠正。
18、设计高效的表格

你要确保自己设计的表格不会出现重复操作,只提供必输信息即可,另外你还需要利用自动填写功能。当用户在填写表格的时候,最好在屏幕顶部显示一个进度条,这样人们就可以知道自己的进展。如果表格过于复杂则会让人反感,相对而言,一个简单直接的表格会让人觉得很舒服。如果能搭配上自动填写功能,比如预输入用户的姓名和邮政编码,效果则会更好。
马海祥博客提示:尽量减少表格中的数字输入,尽可能提供自动填写功能,使用一个清晰的进度条。
19、针对移动终端,整体优化你的网站

如果你有一个专门针对移动终端的网站,那么当用户使用移动设备访问时,肯定比纯桌面网站要简单的多,这点毋庸置疑。但是最难受的,就是把移动和桌面两个网站版本都混合在一起,用户访问起来比全桌面网站还要困难。
马海祥博客提示:如果你网站页面都是针对移动终端进行设计,那么使用起来会很便捷。
20、不要让用户用手捏放屏幕,去放大或缩小图片

如果用户需要用手捏放屏幕,去放大或缩小图片时,有时会看不到一些重要信息或相关的“行为召唤”内容,这会让用户感到很失望。在设计网站的时候,你就应该注意到这一点,不要让用户去改变网站尺寸。有些网站会把捏放屏幕功能取消掉,如果你的网站设计的非常合理,用户根本不会注意到没有这个功能。
马海祥博客提示:如果用户放大某个网站图片时,有时可能会看不到一些“行为召唤”内容。在设计网站的时候,就要注意这一点。
21、你的产品图像需要支持大图显示

顾客想要看看自己买的产品。在零售网站上,用户希望可以看到分辨率更高的产品图片,这样可以看到更多细节,如果网站不支持产品大图显示,肯定会让用户觉得非常失望,关于这点我曾在马海祥博客的《 如何通过修改CSS样式来增强平板电脑的用户体验》一文中跟大家做过详细的介绍,有兴趣的朋友可以看下。
马海祥博客提示:对于产品照片这些关键图片而言,需要提供高质量的特写图片。
22、告知用户在哪种屏幕方向上访问网站最舒服

用户往往会在一个固定的屏幕方向上访问网站,除非有提示告诉他们切换屏幕方向(比如在观看视频的时候)。你可以设计网站的时候就考虑到垂直和水平两种屏幕方向的浏览方式,并鼓励用户切换到最佳屏幕方向上。但是无论如何切换屏幕方向,你必须要确保一些重要的“行为召唤”内容能够清晰的显示在网站上面。
马海祥博客提示:你可以和用户交流一下最佳屏幕方向,但是要确保重要的“行为召唤”内容保持在醒目位置上。
23、让用户保持在单独一个浏览器窗口里访问你的网站

在智能手机上频繁切换窗口是一件非常麻烦的事儿,而且用户还有可能找不到如何回到你的网站上去。所以,要让用户在单独一个窗口里浏览你的网站。特别要提到的是,不要在新窗口打开“行为召唤”内容。
马海祥博客提示:要确保“行为召唤”内容在单独一个浏览器窗口里显示。
24、避免“全网站”标签

用户一旦看到“全王权”这个选项,就会觉得是不是“移动网站”是被压缩的精简版网站,最终纷纷选择点击进入“全网站”。即便是桌面网站和移动网站的内容一致,也会给用户造成误解,因此,你完全可以用“桌面网站”标签,代替“全网站”。
马海祥博客提示:要给用户一个简单的网站切换体验,用“桌面网站”标签,代替“全网站”标签。
25、你必须要清楚自己为什么需要用户的地址信息

用户一般都希望了解,为什么你会向他们要地理位置信息。比如某用户在一家旅游网站上面订其他城市的酒店,但是他就感到很奇怪,因为这个网站会要求该用户提供目前所在的地理位置信息。所以,你需要把网站上地理位置这一栏默认为空,然后让用户自己选择,或是为用户提供一个清晰的“行为召唤”操作,比如“在我附近查找”,等等。
马海祥博客提示:你必须要清楚自己为什么需要用户的地址信息,要了解这些信息是如何影响用户体验的,再根据不同的要求来设计移动网站(不明白的朋友可通过马海祥博客的《 Google移动网站设计原则白皮书:带给用户和驱动器的转换》来下载Google官方的白皮书来研究一下)。
另外,针对上述这25个要点,要全部进行一一改进的话,可能会比较多,也比较麻烦,对此谷歌公司用户体验研究员Jenny Gove特意总结了最重要的四点建议,分别如下:
1、 添加一个醒目的搜索条
如果你的移动网站还没有一个搜索条,那么真的需要赶紧添加一个了。“在移动终端上,人们希望能够快速找到自己需要的东西,因此我们发现,人们对搜索条的需求很大,而且最好能够放在主页上面。”Gove解释说道。
马海祥博客点评:当然啦,作为由谷歌发起的研究项目,推荐在网站醒目位置安装搜索条似乎并不让人感到意外。但实际上,谷歌公司发现,用户其实并不介意使用搜索条,因为这样可以让他们快速找到自己需要的信息。
2、 把大表格拆分成小块
马海祥发现,许多网站都会要求用户提供各种各样的信息,比如地址信息(寄送商品时需要),信用卡号(支付买单时需要),等等。而在填写这些信息的时候,网站往往都会提供一个长长的表格页面,上面有各种输入框,非常复杂。所以,如果能把这些表格拆分成更小,更容易理解的小块,效果可能会更好。
马海祥博客点评:最好能够显示表格填写的步骤,而且最好在填写时可以实时验证输入内容的正确性,比如用户在输入自己的邮政编码时,可以实时校验。
3、 允许用户匿名浏览
有些购物网站会要求用户必须注册或登录才能进行购买操作。而有些网站更夸张,必须注册或登录后才能进行浏览。这两种方式都是大错特错。
马海祥博客点评:如果你准备创建一个零售网站,如果用户没有注册帐号,那么完全可以为他们提供一个访客的身份。没错,商家都希望用户可以注册登录,但是他们完全可以在买单之后才进行操作。
4、 要支持设备之间的便捷切换
因为人们都是随时随地使用移动终端,因此很有可能在使用过程中被某件事情打断,然后转移到笔记本电脑上面工作去了。
Gove认为,最悲催的体验就是,当用户切换设备之后,无法继续自己之前的使用体验,如果让用户复制粘贴自己访问的URL,简直是太麻烦了。
最好的解决方案就是,移动网站可以提供一个快捷按键,然后自动把当前的链接,或访问内容发送到用户自己的邮箱里面,然后不管之后用户在什么设备上面登录,都可以继续自己的使用体验。
马海祥博客点评:谷歌通过用户研究,清晰的定位了构建移动网站存在的问题,虽然问题不少,但好在这些问题都能够被识别出来,而如果这些问题可以被人们写下来,就意味着,人们也有能力解决这些问题。
本文发布于 马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wyzz/553.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 移动端 页面制作 手机网站 移动网站 设计要点
上一篇: 实现网页图片预加载效果的3种技术方法
下一篇: 提升网站页面打开速度的12个建议
您可能还会对以下这些文章感兴趣!
-

提高网站速度的6种网站前端优化方法
最近有几个同事开通了个人博客,但却抱怨说因为的买的虚拟空间,所以个人博客网站打开速度很慢。对于这种现象,按照一般的情况来看,一个网站的访问打开速度的快与慢,全是看这个网站使用的空间配置,要是这个空间主机的配置不错,那么你的网站访问速度就会很快;相反,……【 查看全文】
阅读:4974关键词: 提高网站速度 网站前端优化 优化方法 日期:2013-05-06 -

如何创建网站或应用程序的样式指南和标准
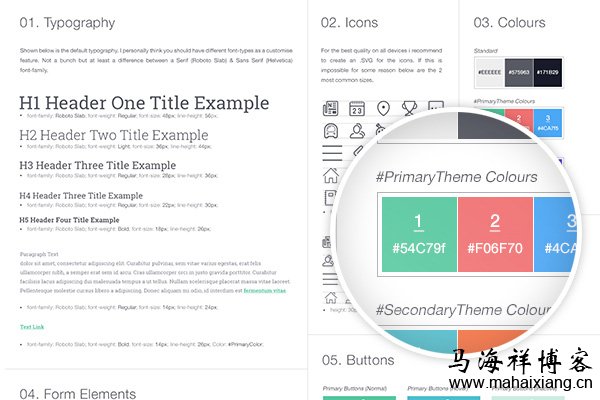
一般来说,专业的设计师在每个项目开始之前就会创建一套网站的设计指南与标准,这样可以优化工作流程,使设计保持统一,是每个严谨的设计该有的职业态度,也是成为专业设计师的奠基石之一。为每个项目创建指南可以优化你的工作流程,也能使你的设计保持统一,并采取正确……【 查看全文】
阅读:1039关键词: 网站标准 应用程序 样式指南 标准样式 日期:2014-06-13 -

实现网页图片预加载效果的3种技术方法
网站开发时经常需要在某个页面需要实现对大量图片的浏览,如果考虑流量的话,大可每个页面只显示一张图片,让用户每看一张图片就需要重新下载一下整个页面。不过,在web2.0时代,更多人愿意用js来实现一个图片浏览器,让用户无需等待过长的时间就能看到其他图片……【 查看全文】
阅读:10775关键词: 图片预加载 图片效果 预加载技术 预加载方法 预加载 日期:2014-05-02 -

新手制作网页过程中必知的10个要点
一个好的网站网页不光只是看起来好看而已,还要是用户友好型的,通常来说,一个干净、简单的网页设计最终会成为一个可用性高的网页设计,因为它在与用户的交互中不会使其产生混淆,当页面上有太多网站功能和组件时,将会分散网站用户的注意力而失去原本浏览网站的目的……【 查看全文】
阅读:2242关键词: 制作网页 网页制作 日期:2014-11-30 -

如何制作一个响应式网页?
总体来说,响应式网页设计是一种新的网页设计思路,我们需要满足不同设备下的浏览模式,达到俱佳的体验效果。所以要想做好一个响应式网页,首先必须要满足桌面各个浏览器版本下正常显示页面。其次才考虑以webkit为内核的手机终端浏览器效果。由于IOS和Android浏览器都是……【 查看全文】
阅读:4968关键词: 响应式网页 网页制作 如何制作网页 响应式设计 日期:2013-09-18 -

提高网页加载速度的一些方法和技巧
许多研究发现,页面速度和访客的滞留时间,跳出率以及收入都有直接的关系。另外,谷歌的排名算法中也把页面加载速度作为其中一项考虑因素,因此,你网站的页面加载时间是至关重要的,从访问者的角度看,测试你的浏览器速度的一个很好的方法是清除你的浏览器缓存,然后加……【 查看全文】
阅读:6368关键词: 网页速度 加载速度 日期:2016-07-24 -

网站制作之前构建开发环境的具体操作步骤
在制作网站,特别是开发网站数据库之前,首先应该认真构建好Dreamweaver MX 2004+ASP.NET开发环境。对于学习的新手,由于网上的配置方法都是很久之前的,及时性不高,环境配置往往令人很头疼,我初学php配置环境时配置了2个晚上,每次总是会出现这样或那样的问题,所以……【 查看全文】
阅读:787关键词: 网站制作 日期:2017-06-27 -

网页制作过程中常用的20个功能代码
一个好的网页制作要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。因此在网页创作的时候就必须将网站的整体设计与网页设计的相关原理紧密结合起来。那么在网页制作过程中有哪些代码功能能使我们的网站更加的个性化呢? 1、让背景图不滚动 IE浏览器支持一个Body属性……【 查看全文】
阅读:2688关键词: 网页制作 网页功能代码 网页代码 日期:2014-01-13 -

如何利用dreamweaver工具批量制作网页模板
对于网页模板的出现,可以说在很大程度上节省了美工和程序人员的工作时间,并大幅度提高了工作效率,一个合格的网页模板的确让我们可以有一条更好的路径对待一些低端的客户,能够快速的去完成我们的一些任务,而且这也是网页模板的理念所在。特别是大规模对网站进行更新……【 查看全文】
阅读:1877关键词: dreamweaver 制作网页 网页模板 日期:2014-06-28 -

网页制作中代码关于seo的18个小技巧
网页设计 是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。 随着浏览器和W3C标准一致性的改善,XHTML/XML(可扩展标识语言)与CSS(层叠样式表)共同用作网页内……【 查看全文】
阅读:971关键词: 网页制作 网页制作代码 seo技巧 日期:2012-10-09
分类目录
- SEO新闻
- SEO思维
- 移动端SEO
- SEO问答
- 医疗SEO
- 淘宝SEO
- 企业SEO
- 站外SEO
- 网站设计
- 交互设计
- 网站策划
- 网页制作
- 营销策划
- 营销案例
- 竞价技巧
- 数据分析
- 写作技巧
- 微信微博
- 自媒体
- 新媒体
- 内容营销
- 网站运营
- O2O模式
- App运营
- 产品运营
- 网赚教程
- 创新思维
- 电子商务
- 名人访谈
- 创业故事
热点推荐
-

 实现网页图片预加载效果的3种技术方法
实现网页图片预加载效果的3种技术方法
-

 网页制作过程中常用的20个功能代码
网页制作过程中常用的20个功能代码
-

 提高网页加载速度的一些方法和技巧
提高网页加载速度的一些方法和技巧
-

 初学者学习网站制作必须要注意的一些事项
初学者学习网站制作必须要注意的一些事项
运营思维 更多>>
-
 竞品分析报告的3大步骤
竞品分析报告的3大步骤 - 立即访问
-
 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 - 立即访问
-
 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? - 立即访问
-
 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 - 立即访问
-
 数据分析的流程及分析方法
数据分析的流程及分析方法 - 立即访问
-
 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 - 立即访问
-
 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? - 立即访问
-
 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 - 立即访问
-
 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? - 立即访问
-
 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? - 立即访问
互联网 更多>>
-
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
-
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
-
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
网络营销 更多>>
-
 新浪微博已正式发布公告全面封杀微信
新浪微博已正式发布公告全面封杀微信
-
 2017年数字营销的十大发展趋势及发展状态
2017年数字营销的十大发展趋势及发展状态
-
 从免费到付费的社交媒体形态发展分析
从免费到付费的社交媒体形态发展分析
-
 浅谈社交网络营销的七大营销策略
浅谈社交网络营销的七大营销策略
|
|
|
|
|
|
网站制作 更多>>
-
 动效设计的物理法则及应用
动效设计的物理法则及应用
-
 基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点
-
 响应式网页设计的现状与难点
响应式网页设计的现状与难点
SEO优化 更多>>

|

|
-
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能……
本月热点文章
- 1 提升网站页面打开速度的12个建议
- 2 如何制作一个响应式网页?
- 3 如何创建网站或应用程序的样式指南和标准
- 4 如何利用dreamweaver工具批量制作网页模板
- 5 实现网页图片预加载效果的3种技术方法
- 6 提高网站速度的6种网站前端优化方法
- 7 移动端手机网站页面制作的25个设计要点
- 8 网站制作之前构建开发环境的具体操作步骤
- 9 新手制作网页过程中必知的10个要点
- 10 网页制作中代码关于seo的18个小技巧