DW怎样在网页中添加背景音乐播放器?
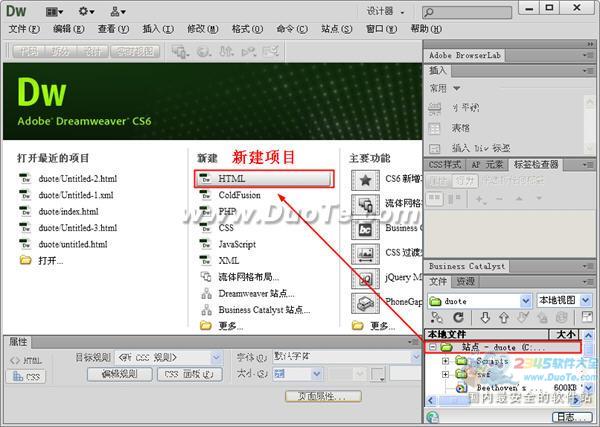
1、首先在在站点中新建HTML项目(如图1所示)。

图1
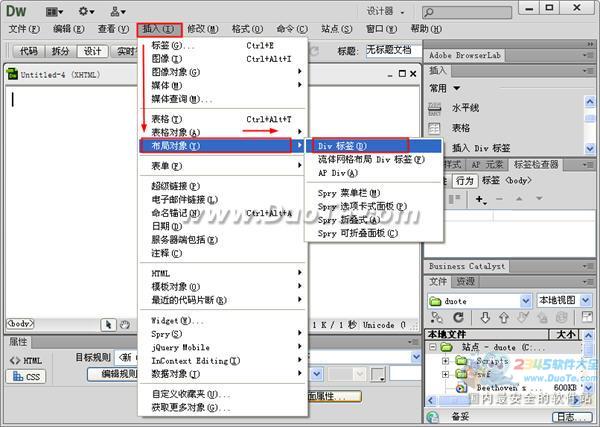
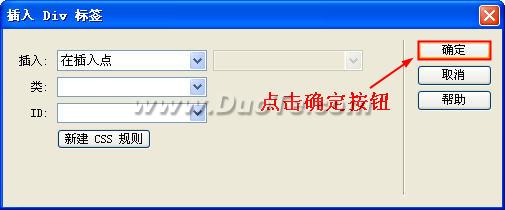
2、选择Dreamweaver的“设计”窗口,插入—布局对象—Div标签。在随后跳出的“插入div标签”对话框中直接点击“确定”按钮(如图3所示)。

图2

图3
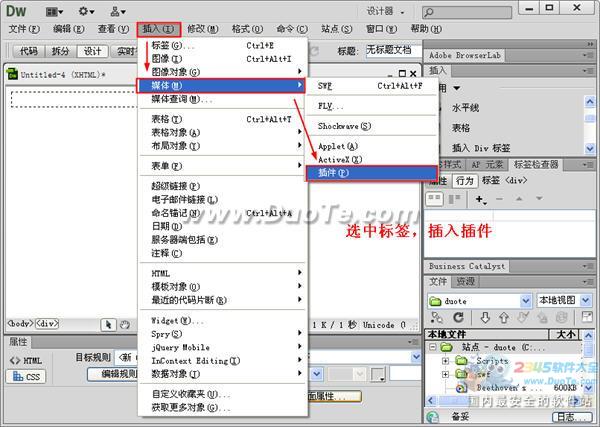
3、删除div标签中的文字内容,再次进行:插入—媒体—插件操作。

图4
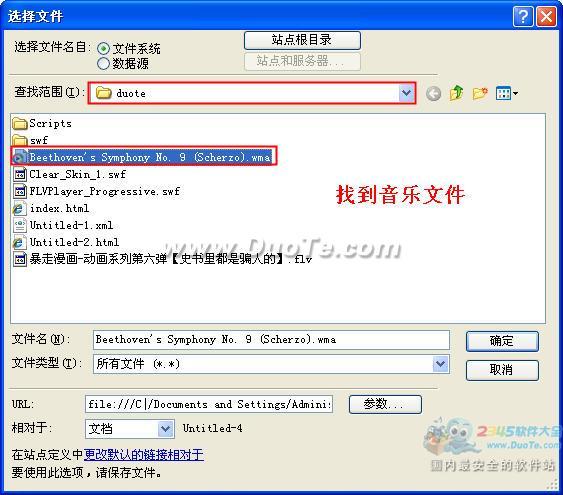
4、你可以将音乐文件放如你已经创建好的站点中,选择你要插入的音乐文件,点击“确定”(如图5所示)。弹出提示窗口后同样选择“确定”(如图6所示)。

图5

图6
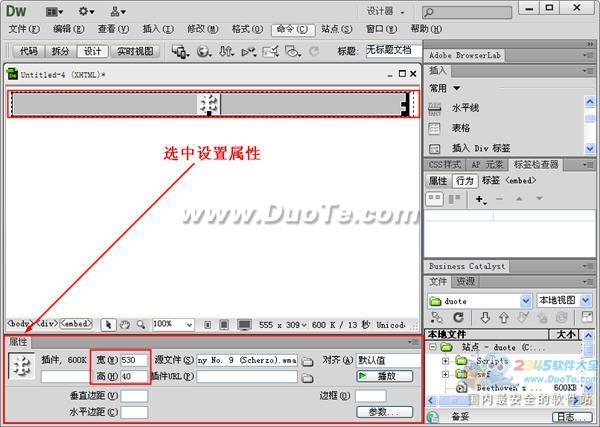
5、成功插入后,选中音乐插件,在页面下方的属性栏中进行设置,如宽度和高度等(如图7所示)。

图7
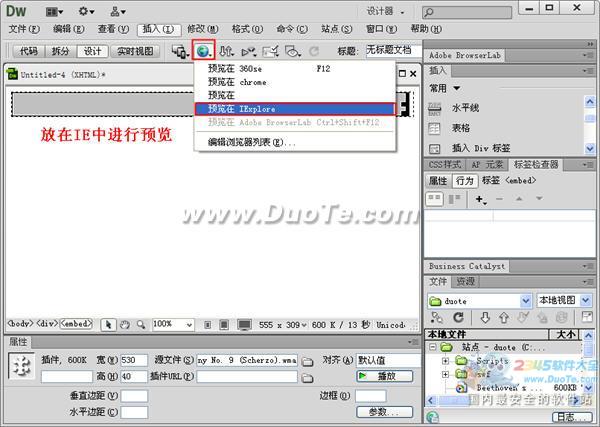
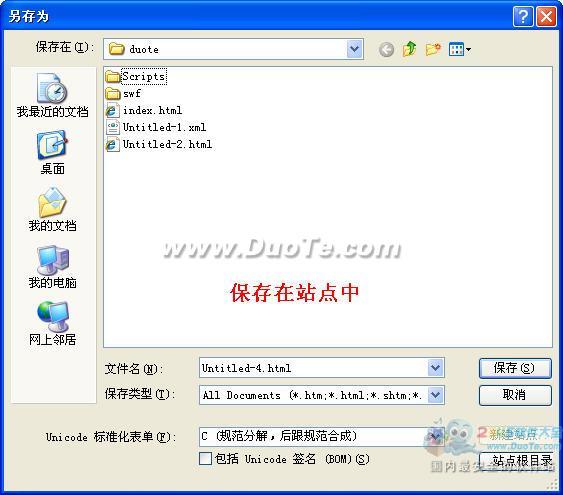
6、设置属性完成后可以对网页进行预览了,点击页面上方球形按钮,选择在IE中进行预览,并根据提示将网页保存到站点中(如图9、10所示)。

图8

图9

图10
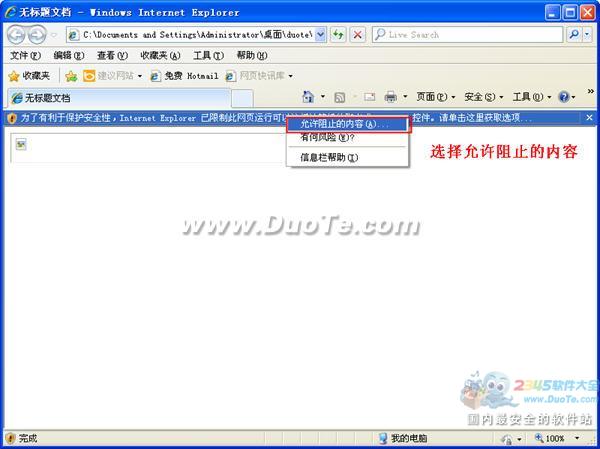
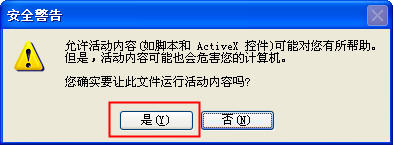
7、在IE中选择“允许阻止的内容”,并选择运行活动内容(如图11、12所示)。

图11

图12
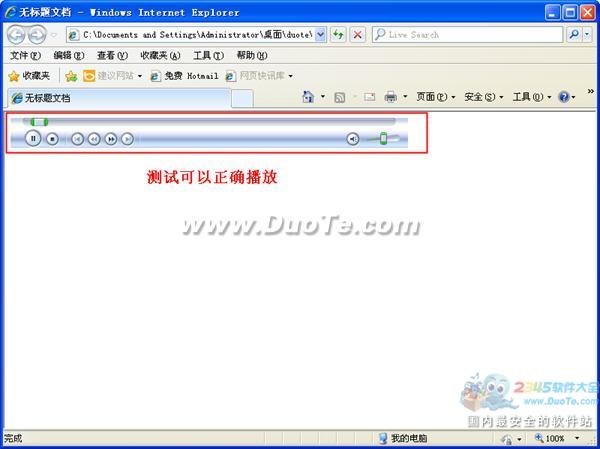
8、可以看到IE中显示的播放器,经过测试,可以正常播放(如图13所示)。

图13
- 828棋牌游戏官网客户端
- 电玩城捕鱼游戏厅破解版
- 滴滴跳一跳辅助器
- 湖北医保电子凭证手机客户端
- 铛铛app
- 1 怎样解决Dreamweaver打开和关闭的错误
- 2 8个很酷很有用的HTML5应用程序
- 3 Axure常用交互实例教程:日历控件选择日期
- 4 Frontpage排版中的三种回车符
- 5 Axure弹出动态面板说明,Axure弹出动态面板使用方法
- 6 10个会让你惊叹不已的HTML5画布(CANVAS)技术应用演
- 7 写字效果是怎么做的?Flash制作写字效果动画教程
- 8 HTML5的自定义属性data-*详细介绍和JS操作实例
- 9 HTML行间距的设置方法和注意事项
- 10 Q+Web改版设计小结:明确用户的接触体验点
 植物大战僵尸2
植物大战僵尸2
 养老认证app合集
养老认证app合集
- 国家中小学智慧教育平台
- 抖音爆火的游戏合集
- 2021热门的游戏辅助工具APP
- 2021好玩的动作手游
- 手机塔防游戏
- 党建学习
- 花样直播app
- 视频剪辑类软件
- 交友神器APP合集
- 追番漫画大全
