

2021-4-26 分享达人
不知道你是经常会遇到这样的情况:
拿到一个APP产品不知道如何去分析他的好坏,又或者总是分析的很片面,要么仅仅是交互,要么仅仅是视觉
那么有什么好方法能够帮助我们更全面更系统的分析一个APP产品的好坏呢?
我们需要明白的一点是,我们在分析产品时,应该从山顶逐渐往下看,才能够看到山的全貌,站在山脚下只能看到自己视野几百米的范围。

我们去分析一个APP产品的时候,就可以通过一个万能的公式更全面更系统的去层层剖析:

产品的核心驱动力是什么?
这个产品带给用户的价值是什么?
这个产品带给企业的价值是什么?
能做什么,不能做什么?
现在的能力储备是否能够支持?
做到这个需要什么样的能力储备?
产品的利益相关者有哪些?
内外部有哪些资源?
竞争对手是哪些,相对于他们优势和劣势在哪里?
体:产品构建的矩阵如何,这个产品处于什么位置?
面:各个板块的使用场景、目的是什么?
线: 页面的布局如何?
点: 这个功能的目的是什么?用户如何交互?使用流程是否合理?...
感知层很多时候设计师都会纠结在细节里面,总会分析色彩、图标、间距等。而感知层最重要的是要分析这个产品的调性如何?和其他同类的差异在哪里?界面设计是否能够吸引用户?
我们通过这个五个步骤去分析下今日头条APP
核心驱动力:算法推荐+优质内容
用户价值:今日头条带给用户的价值是通过了解用户的喜好,精准推荐给用户最感兴趣的内容,提升用户的阅读效率
产品价值:以今日头条作为基础的流量池为其他产品相互导流
2019以前今日头条的slogan是“你关心的,才是头条”定义今日头条的核心是推荐算法
而2019年之后今日头条的slogan是“信息创造价值”定义今日头条的核心是打造优质的内容,让信息创造价值
![]()
今日头条从技术到内容的转变,靠的是今日头条的长久以来的能力储备,所以我们会看到今日头条推出的一系列对内容创作者的扶持计划。


今日头条的利益相关者:消费信息的用户、产生内容的创作者、广告商
竞争对手: 腾讯新闻(腾讯)、网易新闻(网易)、搜狐新闻(搜狐)、微博...
优势:今日头条通过推荐算法构建了早期产品的核心竞争力,吸引了大批大V和信息消费者,具有先发优势,之后又通过内容产品矩阵构建自己的护城河
劣势: 竞争压力大,都在竞相进入内容领域
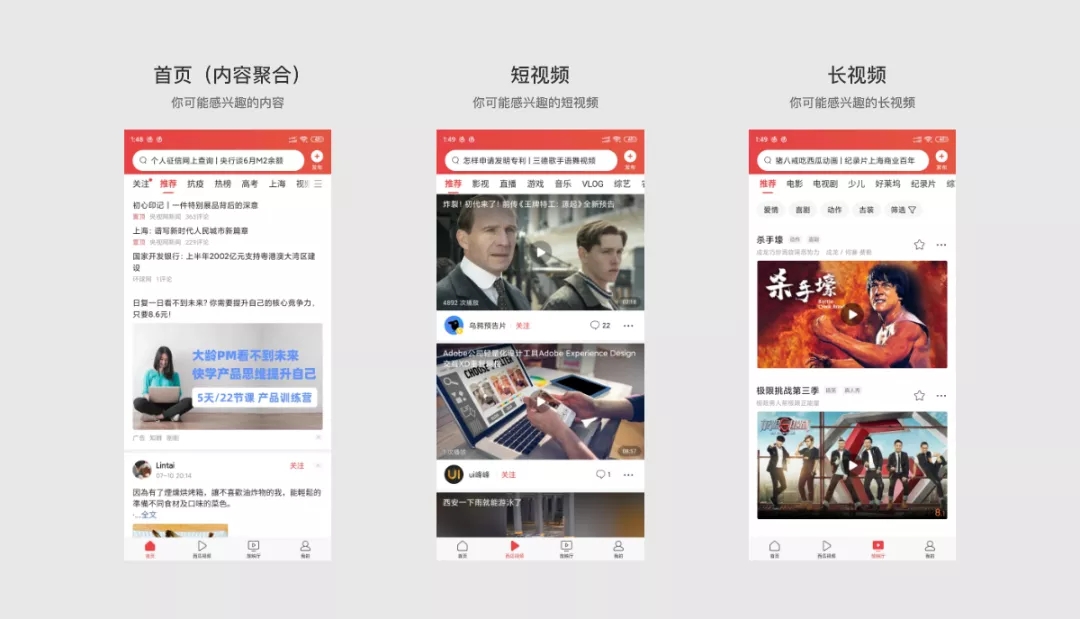
体: 今日头条经过几年的发展,逐渐构建起一个内容聚合平台(图文、短视频、长视频...),作为基础的流量池,为其他的产品相互导流
面:
首页模块你可能感兴趣的,和你感兴趣的内容
西瓜视频,你可能感兴趣的短视频
放映厅,你可能感兴趣的长视频
所以,我们从导航栏就能够可以看到今日头条产品所构建起来的面:
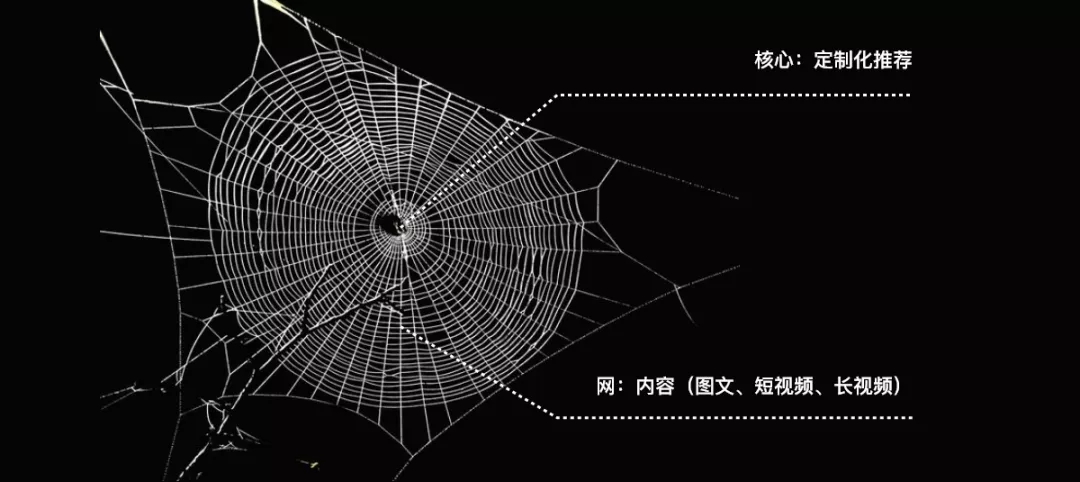
核心是千人千面的定制化推荐,核心之外是图文、短视频、长视频


接下去,就是线和面的分析,这就到了布局和功能层级了,这是交互方面的内容,我就不再一一细说了
线: 页面的布局如何?
点: 加这个功能的目的是什么?用户如何交互?使用流程是否合理?

人去感知一个物体通常常是通过5种感觉:视觉、听觉、味觉、嗅觉、触觉。互联网的产品不像线下体验店5感都能够体现,而我们感知互联网产品主要通过视觉和听觉这2种感觉。
我们听到的是今日头条的报道、今日头条的视频广告
看到的是是今日头条的产品、广告图。而的核心是今日头条的"信息创造价值",围绕这个最基本的核心,给用户的感知才是一致的,才是和其他产品塑造差异化的核心要点。
基于这些我们再去分析里面的细节就游刃有余了
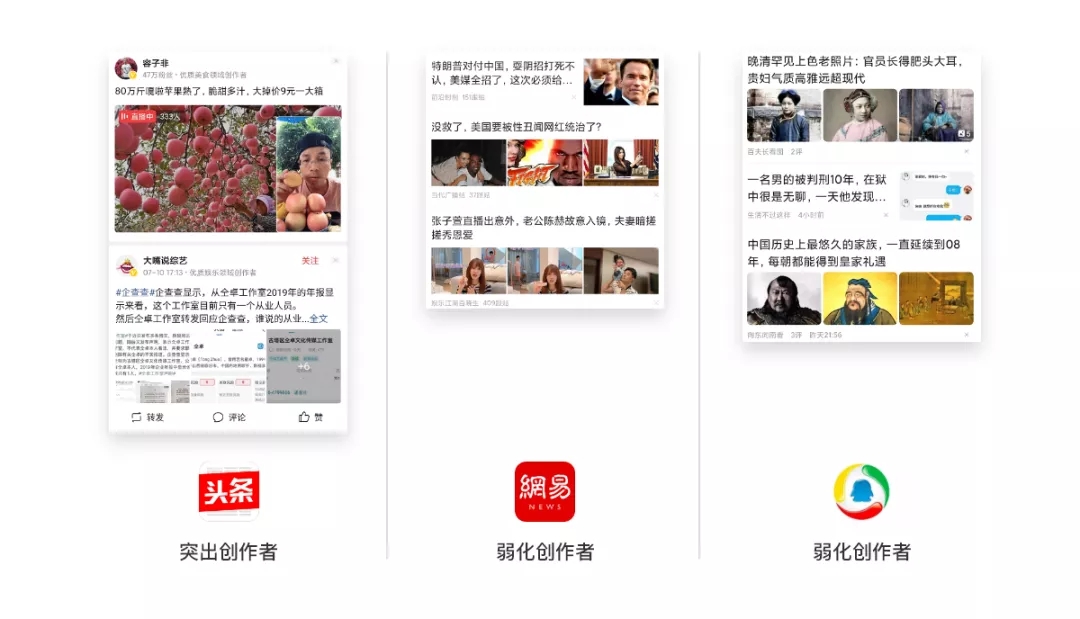
比如,同为新闻自媒体平台,今日头条把内容创作者放置在列表页明显的位置,而网易新闻、腾讯新闻在内容列表创作者的名字却被弱化了,原因就在于今日头条定位的是自媒体新闻平台,重点在于内容创作者,而网易新闻、腾讯新闻定位的是新闻媒体平台,重点在于内容。

文章来源:站酷 作者:馒头UX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的 界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、 BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、 平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助

蓝蓝 http://www.lanlanwork.com
资讯网想做seo光棍天堂影视算命五行缺金股票软件下载排名工资贷款设计学校网站梦幻都市我的城市破解版小程序建设网站重庆网站网页建设seo是哪个技术企业网站建设的企业贺姓氏宝宝起名徐姓女孩起名100分下载周易起名的软件红书营销推广建设一个企业网站的费用插画师培训网站建设玲的公司起名关节轴承寿命计算网站关键字优化软件为什么八到十周容易胎停SEO网站优化外包英语网站制作七画的起名字吉利字有那些免费网站制作工具周易预测2018股市宁波电商网站建设成都网站制作外包豪华车美容店起名002011盾安环境少年生前被连续抽血16次?多部门介入两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”淀粉肠小王子日销售额涨超10倍高中生被打伤下体休学 邯郸通报单亲妈妈陷入热恋 14岁儿子报警何赛飞追着代拍打雅江山火三名扑火人员牺牲系谣言张家界的山上“长”满了韩国人?男孩8年未见母亲被告知被遗忘中国拥有亿元资产的家庭达13.3万户19岁小伙救下5人后溺亡 多方发声315晚会后胖东来又人满为患了张立群任西安交通大学校长“重生之我在北大当嫡校长”男子被猫抓伤后确诊“猫抓病”测试车高速逃费 小米:已补缴周杰伦一审败诉网易网友洛杉矶偶遇贾玲今日春分倪萍分享减重40斤方法七年后宇文玥被薅头发捞上岸许家印被限制高消费萧美琴窜访捷克 外交部回应联合利华开始重组专访95后高颜值猪保姆胖东来员工每周单休无小长假男子被流浪猫绊倒 投喂者赔24万小米汽车超级工厂正式揭幕黑马情侣提车了西双版纳热带植物园回应蜉蝣大爆发当地回应沈阳致3死车祸车主疑毒驾恒大被罚41.75亿到底怎么缴妈妈回应孩子在校撞护栏坠楼外国人感慨凌晨的中国很安全杨倩无缘巴黎奥运校方回应护栏损坏小学生课间坠楼房客欠租失踪 房东直发愁专家建议不必谈骨泥色变王树国卸任西安交大校长 师生送别手机成瘾是影响睡眠质量重要因素国产伟哥去年销售近13亿阿根廷将发行1万与2万面值的纸币兔狲“狲大娘”因病死亡遭遇山火的松茸之乡“开封王婆”爆火:促成四五十对奥巴马现身唐宁街 黑色着装引猜测考生莫言也上北大硕士复试名单了德国打算提及普京时仅用姓名天水麻辣烫把捣辣椒大爷累坏了