网上书城查询书籍状态功能
标签: java
网上书城查询书籍状态功能
- 一、前言
- 二、树形菜单跳转
- 三、结果图
- 1、未上架
- 2、已上架
- 3、已下架
- 四、实现
一、前言
上次分享了增加书籍信息功能,今天分享点击树形菜单查询书籍状态功能,搜索和上架下架功能还未完善
二、树形菜单跳转

三、结果图
1、未上架

2、已上架

3、已下架

四、实现
首先整个查询书籍状态的Dao类
package com.liubiao.dao;
import java.sql.SQLException;
import java.sql.Timestamp;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.liubiao.entity.Book;
import com.liubiao.entity.Permission;
import com.liubiao.util.BaseDao;
import com.liubiao.util.BuildTree;
import com.liubiao.util.PageBean;
import com.liubiao.util.PinYinUtil;
import com.liubiao.util.StringUtils;
import com.liubiao.vo.TreeVo;
import com.mysql.fabric.xmlrpc.base.Data;
public class BookDao extends BaseDao<Book> {
/**
* 是直接从数据库获取到的数据
* @param permission
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException+
*/
public List<Book> list(Book book,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
int state = book.getState();
String sql="select * from t_easyui_book where true ";
//判断state字段(1:未上架,2:已上架,3:已下架)是否为空,不为空拼接查询条件
if(state != 0) {
sql += " and state="+state;
}
return super.executeQuery(sql, Book.class, pageBean);
}
}
处理查询条件的Action类
package com.liubiao.web;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.liubiao.dao.BookDao;
import com.liubiao.entity.Book;
import com.liubiao.framework.ActionSupport;
import com.liubiao.framework.ModelDriven;
import com.liubiao.util.DataGridResult;
import com.liubiao.util.PageBean;
import com.liubiao.util.ResponseUtil;
import com.liubiao.util.Result;
public class BookAction extends ActionSupport implements ModelDriven<Book> {
private Book book = new Book();
private BookDao bookDao = new BookDao();
public String datagrid(HttpServletRequest req, HttpServletResponse resp) throws Exception{
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List<Book> list = this.bookDao.list(book, pageBean);
ResponseUtil.writeJson(resp, DataGridResult.ok(pageBean.getTotal()+"",list));
return null;
}
@Override
public Book getModel() {
// TODO Auto-generated method stub
return book;
}
}
处理界面数据的函数文件
$(function(){
//获取项目的名称
var ss = $("#ss").val();
//获取树形菜单未上架已上架已下架跳转路径的state值(1/2/3)
var url = window.location.href;
var s = url.split('=')[1];
$('#dg').datagrid({
url:ss+'/book.action?methodName=datagrid&state='+s,
pagination:true,
toolbar: '#tb',
columns:[[
{field:'id',title:'id',width:160},
{field:'name',title:'书籍名称',width:160},
{field:'pinyin',title:'拼音',width:160,align:'right'} ,
{field:'cid',title:'书籍类别',width:160},
{field:'author',title:'作者',width:160},
{field:'price',title:'价格',width:160},
{field:'image',title:'图片',width:100,
formatter: function(value,row,index){
return '<img src="'+ ss + value +'" height="50px" />'
}
},
{field:'publishing',title:'出版社',width:160},
{field:'deployTime',title:'上架时间',width:160} ,
{field:'xxx',title:'操作',width:160,
formatter: function(value,row,index){
if(s==1){
return '<a href="javascript:void(0)" οnclick="toNo()">上架</a>  <a href="javascript:void(0)" οnclick="del()">移除</a>';
}
if(s==2){
return '<a href="javascript:void(0)" οnclick="toNo()">下架</a>  <a href="javascript:void(0)" οnclick="del()">移除</a>';
}
if(s==3){
return '<a href="javascript:void(0)" οnclick="toNo()">上架</a>  <a href="javascript:void(0)" οnclick="del()">移除</a>';
}
}
}
]]
});
})
显示数据的界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- <%@taglib prefix="l" uri="/liubiao" %> --%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 全局样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<!-- 定义图标 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<!-- 组件库源码的js文件 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
<-- 界面运行后进入处理界面数据展示的函数方法文件 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/book1.js"></script>
<title>书籍状态</title>
</head>
<body height="100%">
<input type="hidden" id="ss" value="${pageContext.request.contextPath }" />
<div id="tb" >
<input id="tex" />
<input type="button" value="搜索" />
</div>
<div id=div>
<table id="dg" style="width: 100%;" ></table>
</div>
</body>
</html>
智能推荐

网上书城项目
登录注册原型界面 后台登录分权限显示 管理员登录: 普通用户登录: 代码 登录注册方法类: 用户登录注册web: 权限管理方法: 树结构方法权限判断类: 树结构web层: &n...

网上书城项目
前台主页书籍类别动态加载 web: 主页热销书籍和最新书籍动态加载 加载热门书籍js: dao方法: 加载最新上架书籍js: dao方法: 效果图: ...

网上书城权限划分以及登录功能
网上书城分析权限划分以及登录功能 前言 一、编写登录功能 用户实体类 登录方法 Action 配置xml 测试结果 二、分析权限划分 前言 本章分享的是登录用户密码进入后台,分析权限划分(可以根据不同的用户权限看到不同的菜单)。 一、编写登录功能 先边写登录进入后台的功能 用户实体类 登录方法 Action 配置xml 测试结果 测试后能顺利跳转后台 二、分析权限划分 用户表 角色权限中间表 最终...

网上书城的老板客户的后台管理功能
老板客户的后台管理功能界面 前言 老板客户共同所需要用的的实体类,dao包,web包,mvc.xml配置 实体类(老板客户) dao包 web包 mvc.xml配置 老板的后台管理功能界面代码及效果 书籍管理 书籍新增 未上架书籍 已上架书籍 已下架书籍 订单管理 未发货 已发货 已签收 订单项 客户的后台管理功能界面代码及效果 订单管理 未发货 已发货 已签收 前言 上次我们只写了登录注册,还有...

CSS
1.1 CSS概述 1.1.1 为什么要使用CSS 1.1.2 案例需求: 将一个表格中所有的单元格居中,如果使用以前的方式,每个td或tr都要设置align属性为center,而使用css则方便许多。 2.1.5 CSS美化的好处: 概念:Cascading Style Sheet 层叠样式表 作用:在网页制作时可以有效地对页面布局、字体、颜色、背景和其它效果实现更加精准的控制。让H...
猜你喜欢

netty客户端引发的线程血案(一)
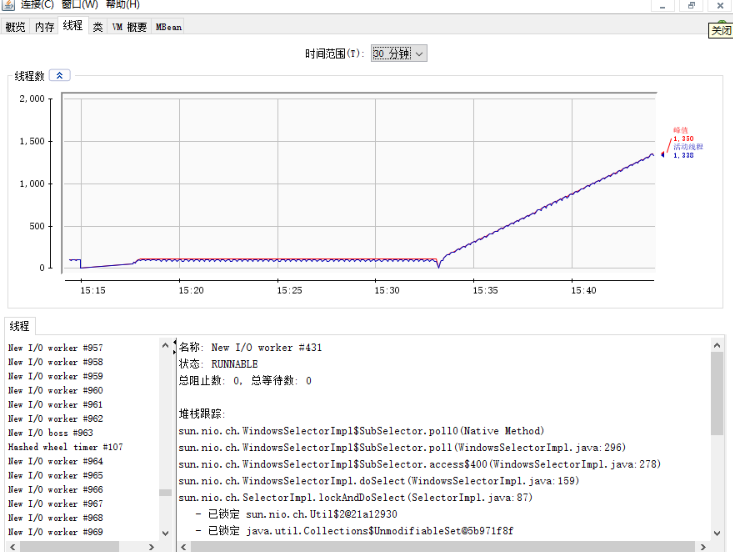
netty客户端引发的线程血案(一) 前言 近日,在某个项目发现线程数量持续暴涨,最后OOM的问题,开发人员很头疼,刚好来问我,就协助分析了一下,观察服务器状态,CPU使用者正常,内存消耗持续增加,socket数量正常,通过jstack看,线程数量持续增加,大量线程处于epollWait函数调用中,线程状态是RUNNABLE,线程持续增加,很不正常,了解了项目的情况,发现新增了一个功能,就是使用了...

YAML语法学习笔记
YAML 概念 YAML是一个类似 XML、JSON 的标记性语言。YAML 强调以数据为中心,并不是以标识语言为重点。因而 YAML 本身的定义比较简单,号称“一种人性化的数据格式语言”。 YAML 是 “YAML Ain’t a Markup Language”(YAML 不是一种标记语言)的递归缩写 YAML的配置文件后缀为.yml...

图解数据结构(02) -- 链表
链表 1、什么是链表 单向链表 双向链表 链表的存储方式 2、链表的基本操作 【1】查找节点 【2】更新节点 【3】插入节点 【4】删除元素 3、数组VS链表 1、什么是链表 单向链表 链表(linkedlist)是一种在物理上非连续、非顺序的数据结构,由若干节点(node)所组成;单向链表的每一个节点又包含两部分,一部分是存放数据的变量 data,另一部分是指向下一个节点的指针 next 结构图...

基于ESP32的SPI读取MPU9250数据
MPU9250集成了加速度计、陀螺仪、磁力计,能够比较精准的得到位姿信息,同时400KHZ的I2C和1MHZ的SPI让其更适用于对速度要求高的领域。 由于产品对速度的要求,我们选择采用速度更快的SPI进行读取,然而网上选择使用ESP32的SPI读取的资料很少,大多网友都选择I2C读取,官...

Dymola下的制冷剂R134A物性包的使用
本文主要讲解如何调用Modelica.Media.R134a.R134a_ph下的各类函数,进行制冷剂物性计算。 首先要明确该包的参数计算范围 0.0039 bar ≤ p ≤ 700 bar 169.85 Kelvin ≤ T ≤ 455 Kelvin explicit for pressure and specific enthalpy 参照官方文档,可以看出函数众多,...
