网页设计怎么选配色?这 29 个获奖网站色谱方案给你灵感!
还在寻找网站或 UI 设计的配色方案? Visme 是一个制作演讲和信息图形的在线工具,它的设计团队从 Awwwards 的获奖网站中整理了一个配色方案清单,希望给你带来一些灵感。
这份清单囊括了各式各样的配色方案,自然、朴实、现代化、狂野、优雅、未来感、极简主义等等。以及不同种类的网站,包括科技、商务、时尚、游戏、工作室、建筑等等。
别看这些网站的首页看起来普普通通,除了配色值得参考,打开网站后,你会发现互动体验和许多小细节设置也非常棒。
来源: digitalsynopsis
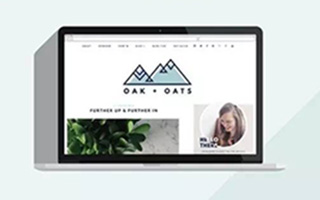
1. 简洁时尚
网站链接: https://serioverify.com/
2. 亮丽优雅
网站链接: http://waaark.com/
3. 亲近自然
网站链接: https://www.ifly50.com/en_in/50
4. 现代狂野
网站链接: http://species-in-pieces.com/
5. 活泼诱人
网站链接: http://zumtobel.us/
6. 简单显眼
网站链接: https://bert.house/en/
7. 红色生动
网站链接: http://culture.pl/multimediaguides/
8. 高雅亲切
网站链接: http://chordsurfer.redbull.com/
9. 圆滑未来感式
网站链接: https://www.sirinlabs.com/
10. 结构动力
网站链接: https://www.madeinhaus.com/
11. 极简温暖
网站链接: http://www.locus-solus.it/en/
12. 活力亮眼
网站链接: https://www.fcinq.com/
13. 艺术创意
网站链接: http://loflorecords.com/
14.传统商业
网站链接: http://swissarmyman.com/unsupported.html
15. 蓝色清爽
网站链接: https://www.supremo.tv/typeterms/
16. 时尚抽象
网站链接: http://sfcd.com/
17. 玫瑰红和蓝莓
网站链接: https://www.google.com/maps/about/behind-the-scenes/streetview/treks/petra/#streetview
18. 华丽的对比
网站链接: http://veille.reputationsquad.com/
19. 有效有特点的颜色
网站链接: http://makeitbright.diadora.com/it/
20. 时髦精致
网站链接: http://www.fay.com/en-ww/
21. 扁平化设计
网站链接: https://chekhov.withgoogle.com/alive
22. 独特搭配
网站链接: http://inspacewetrust.org/en/
23. 欢快积极
网站链接: http://www.ashortjourney.com/
24.色彩充沛
网站链接: http://12dishes.com/
25. 勇敢无畏
网站链接: http://holmmarcher.dk/en/
26. 经典传统
网站链接: https://www.carandache.com/849paulsmith/#!/
27. 严肃商务
网站链接: https://www.croptrust.org/2014/
28. 吸引眼球
网站链接: https://historyoficons.com/
29. 真实平静
网站链接: http://www.qedgroup.cz/en/
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
相关推荐
-
高级的网页配色,原来是这么简单
-
鲜艳却不过分,给设计师的 50 例配色灵感
-
十部最佳配色电影,奥斯卡都无法囊括
-
收藏 | 激发灵感的50套网页配色方案(附色值)
-
自古红蓝出CP,为什么品牌们设计都爱这两种颜色?
Loki Hao
创意/设计
- 设计资源
- 素材资源
- 色彩搭配
- 配色
- 色谱
- 网站设计
- 网页设计



 高级的网页配色,原来是这么简单
高级的网页配色,原来是这么简单
 鲜艳却不过分,给设计师的 50 例配色灵感
鲜艳却不过分,给设计师的 50 例配色灵感
 十部最佳配色电影,奥斯卡都无法囊括
十部最佳配色电影,奥斯卡都无法囊括
 收藏 | 激发灵感的50套网页配色方案(附色值)
收藏 | 激发灵感的50套网页配色方案(附色值)
 自古红蓝出CP,为什么品牌们设计都爱这两种颜色?
自古红蓝出CP,为什么品牌们设计都爱这两种颜色?

参与评论
参与评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)